GitHub ist nicht nur ein großartiger Ort, um zu speichern und teilen Sie Ihren code mit anderen, aber Sie bieten auch Kostenlose web-hosting Ihrer HTML -, CSS-und JavaScript-Projekte!
In diesem Artikel zeige ich Ihnen, wie Sie mit der GitHub Desktop-App Ihre eigene statische HTML-Website auf GitHub veröffentlichen und freigeben können! 🚀
Als erstes: Holen Sie sich ein GitHub-Konto! Sie haben keinen Zugriff auf das kostenlose Hosting oder andere großartige Funktionen, die GitHub ohne eines zu bieten hat.,

Mit einem GitHub-Konto können Sie auch mit anderen Webentwicklern wie sich selbst über Probleme chatten und zu anderen Open-Source-Projekten beitragen!,
Laden Sie die GitHub Desktop App herunter und installieren Sie sie
Dies ist die App, mit der wir unseren Code auf GitHub aktualisieren. Es ist einfach zu bedienen, also ärgern Sie sich nicht; Die Benutzeroberfläche ist leicht zu erlernen!

- Download GitHub Desktop für macOS
- Download GitHub Desktop für Windows
(Wenn diese links nicht funktionieren, erkunden Sie die GitHub-Desktop-homepage.)
Öffnen Sie die heruntergeladene Anwendungsdatei und fahren Sie den Installationsvorgang mit dem Betriebssystem Ihres Computers fort.
Als nächstes erstellen wir ein neues GutHub-Projekt!
Erstellen Sie ein neues GitHub-Projekt
Bevor wir unseren Code auf GitHub hochladen, müssen wir GitHub Desktop zuerst auf unsere Projektdateien aufmerksam machen., Dazu erstellen wir einen neuen Repository-Ordner und kopieren unsere Website-Dateien in diesen neuen Ordner.
3.1-Öffnen Sie die GitHub Desktop App und klicken Sie auf die Schaltfläche“ Neues Repository erstellen“.

3.,2-Wenn das Dialogfeld“ Neues Repository erstellen „angezeigt wird, füllen Sie die Texteingabe“ Name“wie folgt aus:
.github.io
Ersetzen Sie es durch den Benutzernamen Ihres GitHub-Kontos.
Hinweis: Es ist sehr wichtig, Ihr Repository auf diese Weise zu benennen; Dadurch wird GitHub angewiesen, die Dateien in diesem Projekt automatisch zu hosten und anzuzeigen, wenn jemand auf seinen Browser verweist:
Dies ist die Webadresse, die Sie freigeben, wenn Ihre Site zum Veröffentlichen und Live Gehen bereit ist!
3.,3 – Die Texteingabe „Lokaler Pfad“ ist, wo Ihr Repository auf Ihrem Computer leben wird; dies ist nicht, wo Ihre Website-Dateien befinden sich derzeit auf der Festplatte Ihres Computers. GitHub Desktop muss einen neuen, leeren Ordner erstellen.
Wir müssen Ihre Site-Dateien später kopieren, aber wählen Sie im Moment einen Ordner wie /Sites in Ihrem Home-Ordner aus., Dadurch wird ein neuer Ordner innerhalb des Ordners /Sites mit dem Namen Ihres Repositorys erstellt, der wie folgt aussieht:
/Sites/.github.io

3.4 — Lassen Sie alle anderen Optionen im Formular in ihren Standardeinstellungen und klicken Sie auf die Schaltfläche“ Repository erstellen“. Im Moment möchten wir nur den Ordner erstellen, den GitHub Desktop als Ordner erkennt, mit dem es arbeiten kann. Beschreiben wir diesen neuen Ordner im Interesse des Handbuchs als Ihren GitHub-Repository-Ordner.,
Nachdem Ihr GitHub-Repository-Ordner durch Klicken auf die Schaltfläche „Repository erstellen“ erstellt wurde, sollte die GitHub Desktop-App ungefähr so aussehen:

div >
Kopieren Sie Ihre Dateien in den neuen Repository-Ordner
Angenommen, Sie haben bisher in einem Ordner unter /Documents/my-site an Ihrer Website gearbeitet. In diesem Arbeitsordner befinden sich wahrscheinlich einige Dateien und Ordner mit den Namen index.html, /css oder /javascript., Wir müssen alles aus dem Arbeitsordner in unseren neuen GitHub-Repository-Ordner kopieren.
Im vorherigen Schritt haben wir den GitHub-Repository-Ordner im Ordner /Sites mit dem Namen .github.ioerstellt. Dies bedeutet also, dass sich der GitHub-Repository-Ordner unter /Sites/.github.iobefinden sollte.,
Die GitHub Desktop App sollte nun ungefähr so aussehen:

Mit all unseren Dateien im GitHub-Repository-Ordner können wir unsere Dateien festschreiben!,
Zu“ commit „Dateien bedeutet, einen“ Snapshot “ der Dateien und Ordner in ihrem aktuellen Zustand zu nehmen. Auf diese Weise bereiten wir sie darauf vor, in ein Repository auf GitHub verschoben zu werden.
4.2 — Bevor wir unsere Dateien für die Veröffentlichung festschreiben, müssen wir GitHub zuerst mitteilen, worum es bei diesem Commit geht. Füllen Sie die Texteingabe „Zusammenfassung“ unten links in der Benutzeroberfläche mit einem übergeordneten Titel dessen aus, was dieses Commit mit sich bringt. etwas Einfaches wie „Mein erstes Commit! 😀“ funktioniert in diesem Fall.,
Optional können Sie weitere Details zum Commit im Textfeld „Beschreibung“ hinzufügen. Normalerweise möchten Sie Dinge wie das, was sich geändert hat, einbeziehen; Vielleicht haben Sie einen Fehler behoben oder neue Inhalte hinzugefügt. Es ist großartig, diese Notizen für andere Entwickler oder sogar für Sie verfügbar zu haben, um sicherzustellen, dass Sie wissen, warum Sie diese Änderungen vor so langer Zeit vorgenommen haben!
Sobald die Felder“ Zusammenfassung „und optional“ Beschreibung „nach Ihren Wünschen ausgefüllt sind, klicken Sie auf die Schaltfläche“ Commit to master“!,
Veröffentlichen Sie Ihre Website
Nachdem Sie im vorherigen Schritt auf die Schaltfläche „Commit to master“ geklickt haben, fragen Sie sich vielleicht:
Was ist gerade passiert? Meine Dateien sind Weg und die app ist jetzt leer!
Ärgere dich nicht! In der unteren linken Ecke der GitHub Desktop-Oberfläche befindet sich ein kleiner Indikator dafür, dass Ihr Commit erfolgreich war.,

Jetzt, da unsere Dateien festgeschrieben sind, können wir unser Commit auf GitHub übertragen!
Dateien“ pushen “ bedeutet, die festgeschriebenen Dateien in ihrem aktuellen Status in ein Repository auf GitHub hochzuladen.
5.,1-Suchen Sie die Schaltfläche“ Repository veröffentlichen “ oben auf der GitHub-Desktop-Oberfläche.

Klicken Sie hier, um Ihre Dateien an GitHu zu senden…
Oh warte, wir haben uns noch nicht in der GitHub Desktop App bei GitHub angemeldet!, Lassen Sie uns das zuerst tun…
*record scratch*
5.05 — Wenn das Dialogfenster „Repository veröffentlichen“ nach dem Klicken auf die Schaltfläche „Repository veröffentlichen“ angezeigt wird, werden Sie zuerst aufgefordert, sich bei GitHub anzumelden, wenn Sie dies noch nicht getan haben.
Klicken Sie auf die Schaltfläche „Anmelden“, um das Dialogfenster“ Anmelden „anzuzeigen; Geben Sie Ihren Benutzernamen und Ihr Passwort ein und klicken Sie auf die Schaltfläche“ Anmelden“, um den Vorgang abzuschließen. Sie sollten jetzt eingeloggt sein und gut fortfahren!,

5.1, take 2 — Nachdem wir bei GitHub angemeldet sind, klicken Sie auf die Schaltfläche“ Repository veröffentlichen“, um den Upload-Vorgang zu starten.
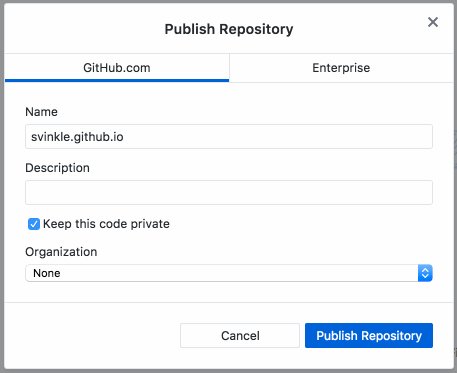
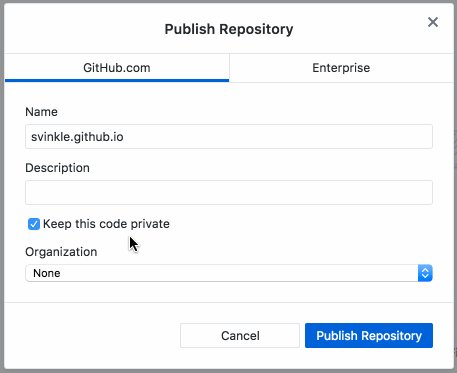
5.,2 – Das Dialogfeld „Repository veröffentlichen“ wird mit den letzten Optionen angezeigt, aus denen Sie auswählen können, bevor Sie Ihre Website live platzieren.
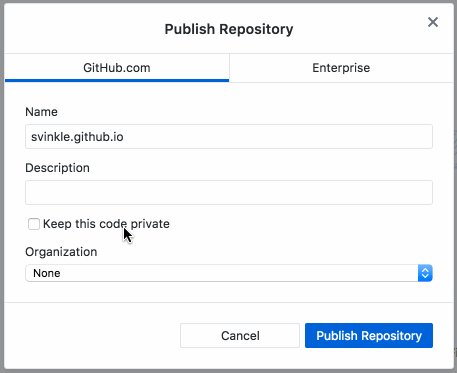
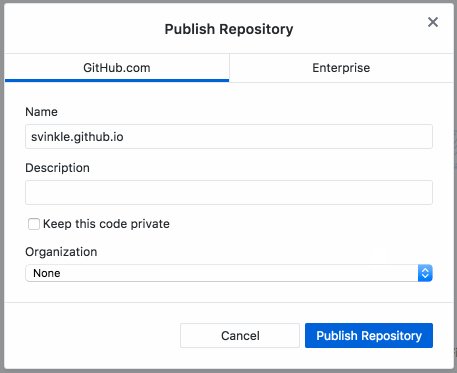
Alle Optionen im Formular sind in Ordnung, außer dem Kontrollkästchen“ Diesen Code privat halten“. Dies muss deaktiviert sein, damit Sie Ihre Website mit Freunden und Familie teilen können.

5.3-Klicken Sie auf die Schaltfläche „Repository veröffentlichen“, um Ihre Dateien an GitHub zu senden!
Gehen Sie nun in Ihrem Browser zu Ihrer neuen GitHub-Repository-Seite, um sicherzustellen, dass Ihre Dateien zu ihrem neuen Zuhause gelangen:
Sind alle Ihre Dateien vorhanden und berücksichtigt? Gut! Nice job!, 👍
Teilen Sie Ihre website!
Der Letzte Schritt ist, um aufgeregt zu erhalten, und überprüfen Sie Ihre website in Ihrem browser! Surfen Sie weiter zu:
Ihre Website sollte vor Ihren Augen erscheinen! ✨ 😄 ✨
