GitHub är inte bara ett bra ställe att lagra och dela din kod med andra men de erbjuder också gratis webbhotell av din HTML, CSS och JavaScript projekt!
i den här artikeln visar jag dig hur du får inställningar för att publicera och dela din egen statiska HTML-webbplats på GitHub med hjälp av GitHub Desktop app! först: skaffa dig ett GitHub-konto! Du kommer inte ha tillgång till gratis hosting eller någon annan fantastisk funktioner GitHub har att erbjuda utan en.,

med ett GitHub-konto kan du också chatta med andra webbutvecklare, till exempel dig själv, genom problem och bidra till andra open source-projekt!,
hämta och installera Github Desktop app
det här är appen som vi använder för att få upp vår kod på GitHub. Det är lätt att använda så oroa dig inte; användargränssnittet är lätt att lära sig!

- ladda ner Github Desktop för macOS
- ladda ner Github Desktop för Windows
(om dessa länkar inte fungerar, utforska Github Desktop hemsida.)
öppna den nedladdade programfilen och fortsätt genom installationsprocessen som krävs med datorns operativsystem.
därefter skapar vi ett nytt guthub-projekt!
skapa ett nytt GitHub-projekt
innan vi laddar upp vår kod till GitHub måste vi först göra Github Desktop medveten om våra projektfiler., Vi gör detta genom att skapa en ny arkivmapp och sedan kopiera våra webbplatsfiler till den här nya mappen.
3.1 — öppna skrivbordsappen GitHub och klicka på knappen ”Skapa nytt arkiv”.

3.,2-När dialogrutan ”Skapa ett nytt arkiv” visas fyller du i textinmatningen ”namn” som:
.github.io
Ersätt med ditt användarnamn på GitHub-kontot.
notera: det är mycket viktigt att namnge ditt förråd på detta sätt; detta kommer att berätta för GitHub att vara värd för filerna i detta projekt automatiskt och visa dem när någon pekar sin webbläsare till:
detta kommer att vara den webbadress du kommer att dela när din webbplats är redo att publicera och gå live!
3.,3-den” lokala sökvägen ” textinmatning är där ditt förråd kommer att leva på din dator; Det är inte där din webbplats filer för närvarande finns på datorns hårddisk. Github Desktop måste skapa en ny, tom mapp.
Vi måste kopiera dina webbplatsfiler över senare, men för tillfället väljer du en mapp som /Sites I din hemkatalog., Detta skapar en ny mapp i mappen /Sites med namnet på ditt arkiv, som kommer att se ut:
/Sites/.github.io

3.4 — lämna alla andra alternativ i formuläret vid standardinställningarna och klicka på ”Skapa Arkiv” – knappen. För nu vill vi bara skapa den mapp som Github Desktop kommer att känna igen som en mapp som den kan arbeta med. För guidens skull, låt oss beskriva den här nya mappen som din Github-arkivmapp.,
Efter att din Github-arkivmapp har skapats genom att klicka på knappen ”Skapa arkiv” ska Github-skrivbordsapp se ut så här:

kopiera dina filer till den nya arkivmappen
låt oss säga att du hittills har arbetat på din webbplats i en mapp som finns på/Documents/my-site; vi beskriver detta som din arbetsmapp. I den här arbetsmappen finns det förmodligen några filer och mappar som heter index.html, /css eller /javascript., Vad vi behöver göra är att kopiera allt från arbetsmappen till vår nya Github-arkivmapp.
i föregående steg skapade vi mappen Github Repository i mappen /Sites med namnet, .github.io. Så det betyder att Github-arkivmappen ska placeras på /Sites/.github.io.,Github Desktop app ska nu se ut så här:

med alla våra filer i Github-arkivmappen är vi redo att begå våra filer!,
för att ”begå” filer innebär att ta en ”ögonblicksbild” av filerna och mapparna i deras nuvarande tillstånd. Genom att göra så får vi dem redo att skjutas upp till ett förråd på GitHub.
4.2 — innan vi begår våra filer för publicering måste vi först berätta för GitHub vad detta begår handlar om. Fyll i” sammanfattning ”textinmatning, som ligger nära det nedre vänstra hörnet av användargränssnittet, med en hög nivå titel på vad detta begå innebär; något enkelt som,” min första commit! ”fungerar bra i det här fallet.,
Alternativt kan du lägga till mer information om begå i textrutan ”Beskrivning”. Vanligtvis vill du inkludera saker som vad som ändrats; kanske du fixat en bugg eller lagt till lite nytt innehåll. Det är bra att ha dessa anteckningar tillgängliga för andra utvecklare eller till och med framtida dig för att se till att du vet varför du gjorde dessa ändringar åh så länge sedan!
När fälten” sammanfattning ”och valfri” beskrivning ”har fyllts i efter eget tycke klickar du på knappen” begå att bemästra”!,
publicera din webbplats
Efter att ha klickat på” Commit to master ”- knappen i föregående steg kanske du undrar:
vad hände? Mina filer är borta och appen är tom nu!
oroa dig inte! I det nedre vänstra hörnet av GitHub Desktop interface finns det en liten indikator på att ditt engagemang lyckades.,

nu när våra filer har begåtts kan vi driva vårt åtagande till GitHub!
för att ”push” filer innebär att ladda upp de engagerade filerna i sitt nuvarande tillstånd till ett förråd på GitHub.
5.,1-Hitta ”publicera förvaret” knappen längs toppen av GitHub desktop interface.

fortsätt och klicka här för att skicka dina filer till GitHu…
Åh vänta, Vi har inte loggat in på GitHub inifrån Github Desktop app ännu!, Låt oss göra det, först…
* record scratch*
5.05-när dialogrutan” Publish Repository ” visas efter att ha klickat på ”Publish repository” – knappen, kommer det först att uppmana dig att logga in på GitHub om du inte redan har gjort det.
klicka på ”Logga in” – knappen för att visa dialogrutan ”logga in”; fyll i ditt användarnamn och lösenord och klicka på ”Logga in” – knappen för att slutföra processen. Du bör nu vara inloggad och bra att gå vidare!,

5.1, ta 2 — Nu när vi är inloggade på GitHub, fortsätt och klicka på knappen” Publicera arkiv ” för att starta uppladdningsprocessen.
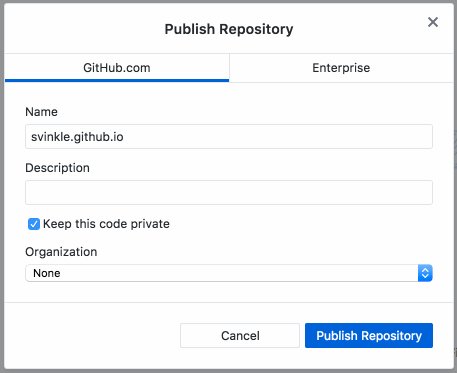
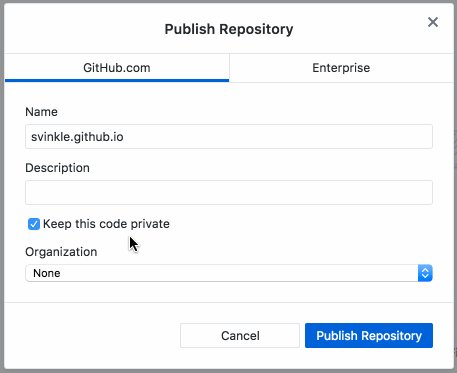
5.,2-dialogrutan” Publicera arkiv ” visas med några sista alternativ för dig att välja mellan innan du placerar din webbplats live.
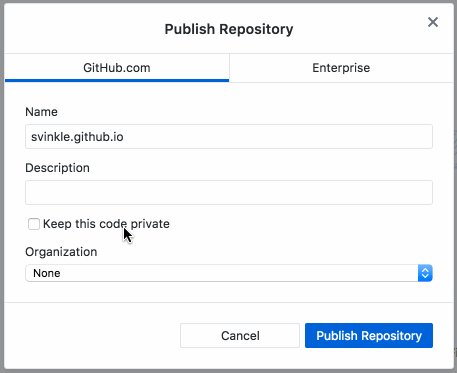
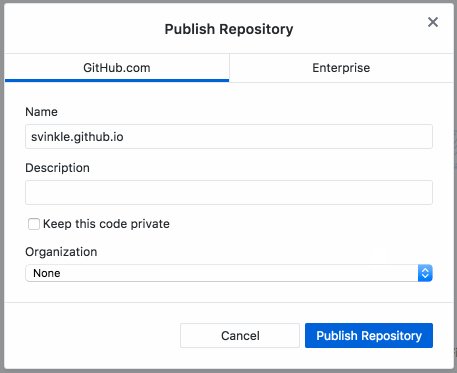
alla alternativ i formuläret är bra som-är utom kryssrutan ”behåll den här koden privat”; detta måste avmarkeras för att du ska kunna dela din webbplats med vänner och familj.

5.3 — klicka på knappen” Publicera Arkiv ” för att skicka dina filer upp till GitHub!
nu, i din webbläsare, gå till din nya GitHub förvaret sida för att se till att dina filer gjorde resan till sitt nya hem:
är alla dina filer närvarande och redovisas? Bra! Snyggt jobbat!, dela din webbplats!
det allra sista steget är att bli upphetsad och kolla in din webbplats i din webbläsare! Surfa vidare till:
din webbplats ska visas framför dina ögon!
