i den här guiden ska jag förklara hur du ställer in en LCD på en Arduino och visa dig alla de olika sätt du kan programmera det. Jag visar dig hur du skriver ut text, bläddrar text, gör egna tecken, blinkar text och positionstext. De är bra för alla projekt som matar ut data, och de kan göra ditt projekt mycket mer intressant och interaktivt.

displayen jag använder är en 16×2 LCD-skärm som jag köpte för ungefär $5. Du kanske undrar varför det kallas en 16×2 LCD., Del 16×2 innebär att LCD-skärmen har 2 rader och kan visa 16 tecken per rad. Därför kan en 16×2 LCD-skärm visa upp till 32 tecken samtidigt. Det är möjligt att visa mer än 32 tecken med rullning men.
koden i den här artikeln är skriven för LCD-skärmar som använder standard Hitachi HD44780-drivrutinen. Om din LCD har 16 stift, har den förmodligen Hitachi HD44780-drivrutinen. Dessa skärmar kan kopplas i antingen 4-bitarsläge eller 8-bitarsläge. Kabeldragning LCD-skärmen i 4-bitarsläge är vanligtvis att föredra eftersom den använder fyra mindre ledningar än 8-bitarsläge., I praktiken finns det ingen märkbar skillnad i prestanda mellan de två lägena. I den här handledningen ansluter jag LCD-skärmen i 4-bitarsläge.
ansluta LCD-skärmen till Arduino
här är ett diagram över stiften på LCD-skärmen Jag använder. Anslutningarna från varje stift till Arduino kommer att vara desamma, men dina stift kan ordnas annorlunda på LCD-skärmen., Var noga med att kontrollera databladet eller leta efter etiketter på din specifika LCD:

Du kan också behöva löda en 16-pin-rubrik till din LCD innan du ansluter den till en brödskiva. Följ diagrammet nedan för att koppla LCD-skärmen till din Arduino:

motståndet i diagrammet ovan ställer in bakgrundsbelysningens ljusstyrka. Ett typiskt värde är 220 Ohm, men andra värden fungerar också., Mindre motstånd gör bakgrundsbelysningen ljusare.
potentiometern används för att justera skärmens kontrast. Jag brukar använda en 10K Ohm potentiometer, men andra värden kommer också att fungera.
här är databladet för 16×2 LCD med all teknisk information om displayen:
![]() 16×2 LCD-datablad
16×2 LCD-datablad

Programmering av Arduino
ALL av koden nedan använder liquidcrystal bibliotek som kommer förinstallerat med Arduino IDE., Ett bibliotek är en uppsättning funktioner som enkelt kan läggas till ett program i förkortat format.
för att kunna använda ett bibliotek måste det inkluderas i programmet. Rad 1 i koden nedan gör detta med kommandot #include <LiquidCrystal.h>. När du inkluderar ett bibliotek i ett program, får all kod i biblioteket laddas upp till Arduino tillsammans med koden för ditt program.
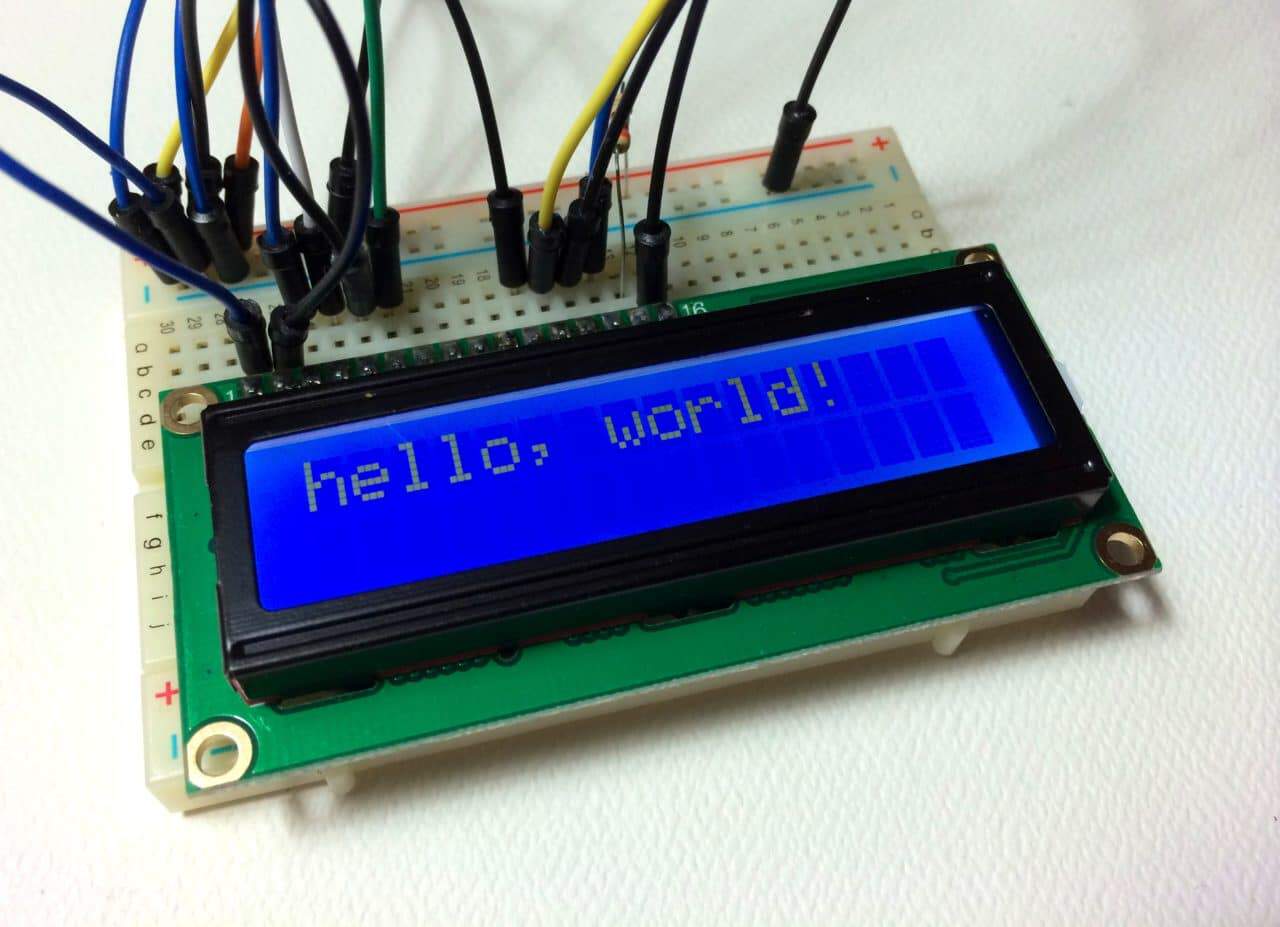
nu är vi redo att komma in i programmeringen! Jag ska gå igenom mer intressanta saker du kan göra i ett ögonblick, men för nu kan vi bara köra ett enkelt testprogram. Detta program kommer att skriva ut ” Hej, världen!,”till skärmen. Ange den här koden i Arduino IDE och ladda upp den till brädet:
#include <LiquidCrystal.h>LiquidCrystal lcd(12, 11, 5, 4, 3, 2);void setup() { lcd.begin(16, 2); lcd.print("hello, world!");}void loop() {}din LCD-skärm ska se ut så här:

LCD-visningsalternativ
det finns 19 olika funktioner i liquidcrystal-biblioteket som vi kan använda. Dessa funktioner gör saker som ändra placeringen av texten, flytta text över skärmen, eller göra displayen slå på eller av. Vad som följer är en kort beskrivning av varje funktion och hur man använder den i ett program.,
LiquidCrystal()
funktionenLiquidCrystal() ställer in stiften som Arduino använder för att ansluta till LCD-skärmen. Du kan använda någon av Arduinos digitala stift för att styra LCD-skärmen. Lägg bara Arduino pin-numren inuti parenteserna i den här ordningen:
LiquidCrystal(RS, E, D4, D5, D6, D7)
RS, e, D4, D5, D6, D7 är LCD-stiften.
säg till exempel att du vill att LCD-pin D7 ska ansluta till Arduino pin 12., Lägg bara ” 12 ” i stället för D7 i funktionen så här:
LiquidCrystal(RS, E, D4, D5, D6, 12)
den här funktionen måste placeras före avsnittet void setup() I programmet.
lcd.begin()
den här funktionen ställer in LCD-dimensionerna. Den måste placeras före någon annan LiquidCrystal-funktion i avsnittet void setup() I programmet. Antalet rader och kolumner anges som lcd.begin(columns, rows)., För en 16×2 LCD, du skulle använda lcd.begin(16, 2), och för en 20×4 LCD du skulle använda lcd.begin(20, 4).
lcd.clear()
den här funktionen rensar all text eller data som redan visas på LCD-skärmen., Om du använder lcd.clear() med lcd.print() och funktionen delay() I avsnittet void loop() kan du göra ett enkelt blinkande textprogram:
lcd.home()
den här funktionen placerar markören i skärmens övre vänstra hörn och skriver ut all efterföljande text från den positionen. Till exempel ersätter denna kod de tre första bokstäverna i ” hello world!,”with X’ s:

lcd.setCursor()
liknande, men mer användbar än lcd.home() är lcd.setCursor(). Den här funktionen placerar markören (och eventuell tryckt text) på vilken position som helst på skärmen. Den kan användas i avsnittetvoid setup() ellervoid loop() I programmet.
markörpositionen definieras medlcd.setCursor(column, row). Kolumnkoordinaterna och radkoordinaterna börjar från noll (0-15 respektive 0-1)., Till exempel använder du lcd.setCursor(2, 1) I avsnittet void setup() I avsnittet ”Hej, världen!”program ovanför utskrifter” Hej, världen!”till den nedre raden och flyttar den till höger två mellanslag:

lcd.write()
Du kan använda den här funktionen för att skriva olika typer av data till LCD-skärmen, till exempel läsning från en temperatursensor, eller koordinaterna från en GPS-modul., Du kan också använda den för att skriva ut egna tecken som du skapar själv (mer om detta nedan). Användlcd.write() I avsnittetvoid setup() ellervoid loop() I programmet.
lcd.print()
den här funktionen används för att skriva ut text till LCD-skärmen. Den kan användas i avsnittet void setup() eller avsnittet void loop() I programmet.
för att skriva ut siffror behövs inga citattecken. Om du till exempel vill skriva ut 123456789 använder du lcd.print(123456789).,
lcd.print() kan skriva ut siffror i decimala, binära, hexadecimala och oktala baser. Till exempel:
lcd.cursor()
den här funktionen skapar en synlig markör. Markören är en horisontell linje placerad under nästa tecken som ska skrivas ut till LCD-skärmen.
funktionenlcd.noCursor() stänger av markören., lcd.cursor() och lcd.noCursor() kan användas tillsammans i avsnittet void loop() för att göra en blinkande markör som liknar vad du ser i många textinmatningsfält:
detta placerar en blinkande markör efter utropstecknet i ” hello, world!”
markörer kan placeras var som helst på skärmen med funktionen lcd.setCursor(). Denna kod placerar en blinkande markör direkt under utropstecken i ” hello, world!,”:
lcd.blink()
den här funktionen skapar en markör för blockformat som blinkar på och av vid cirka 500 millisekunder per cykel. Använd den i avsnittet void loop(). Funktionen lcd.noBlink() inaktiverar den blinkande blockmarkören.
lcd.display()
den här funktionen aktiverar text eller markörer som har skrivits ut till LCD-skärmen. Funktionen lcd.noDisplay() stänger av text eller markörer som skrivs ut till LCD-skärmen utan att rensa den från LCD-skärmen.,
dessa två funktioner kan användas tillsammans i avsnittetvoid loop() för att skapa en blinkande texteffekt. Denna kod kommer att göra ”Hej, världen!”text blink on and off:
lcd.scrollDisplayLeft()
den här funktionen tar allt som skrivs ut till LCD-skärmen och flyttar det till vänster. Den ska användas i avsnittet void loop() med ett fördröjningskommando som följer det. Funktionen flyttar texten 40 mellanslag till vänster innan den loopar tillbaka till det första tecknet. Denna kod flyttar ” Hej, världen!,”text till vänster, med en hastighet av en sekund per tecken:
textsträngar som är längre än 40 mellanslag skrivs ut till rad 1 efter den 40: e positionen, medan strängens början fortsätter att skriva ut till rad 0.
lcd.scrollDisplayRight()
den här funktionen beter sig somlcd.scrollDisplayLeft(), men flyttar texten till höger.
lcd.autoscroll()
den här funktionen tar en textsträng och rullar den från höger till vänster i steg om teckenantalet i strängen., Om du till exempel har en textsträng som är 3 tecken lång flyttas texten 3 mellanslag till vänster med varje steg:
som funktionerna lcd.scrollDisplay() kan texten vara upp till 40 tecken i längd innan den upprepas. Vid första anblicken verkar denna funktion mindre användbar än funktionerna lcd.scrollDisplay(), men det kan vara mycket användbart för att skapa animeringar med egna tecken.
lcd.noAutoscroll()
lcd.noAutoscroll() stänger av funktionen lcd.autoscroll()., Använd den här funktionen före eller efter lcd.autoscroll() I avsnittet void loop() för att skapa sekvenser av rullning av text eller animationer.
lcd.rightToLeft()
den här funktionen anger riktningen som texten skrivs ut på skärmen. Standardläget är från vänster till höger med kommandot lcd.leftToRight(), men du kan hitta några fall där det är användbart att skriva ut text i omvänd riktning:
den här koden skriver ut ”Hej, världen!”text som”!dlrow ,olleh”., Om du inte anger markörens placering med lcd.setCursor() skrivs texten ut från (0, 1) – positionen och endast strängens första tecken syns.

lcd.createChar()
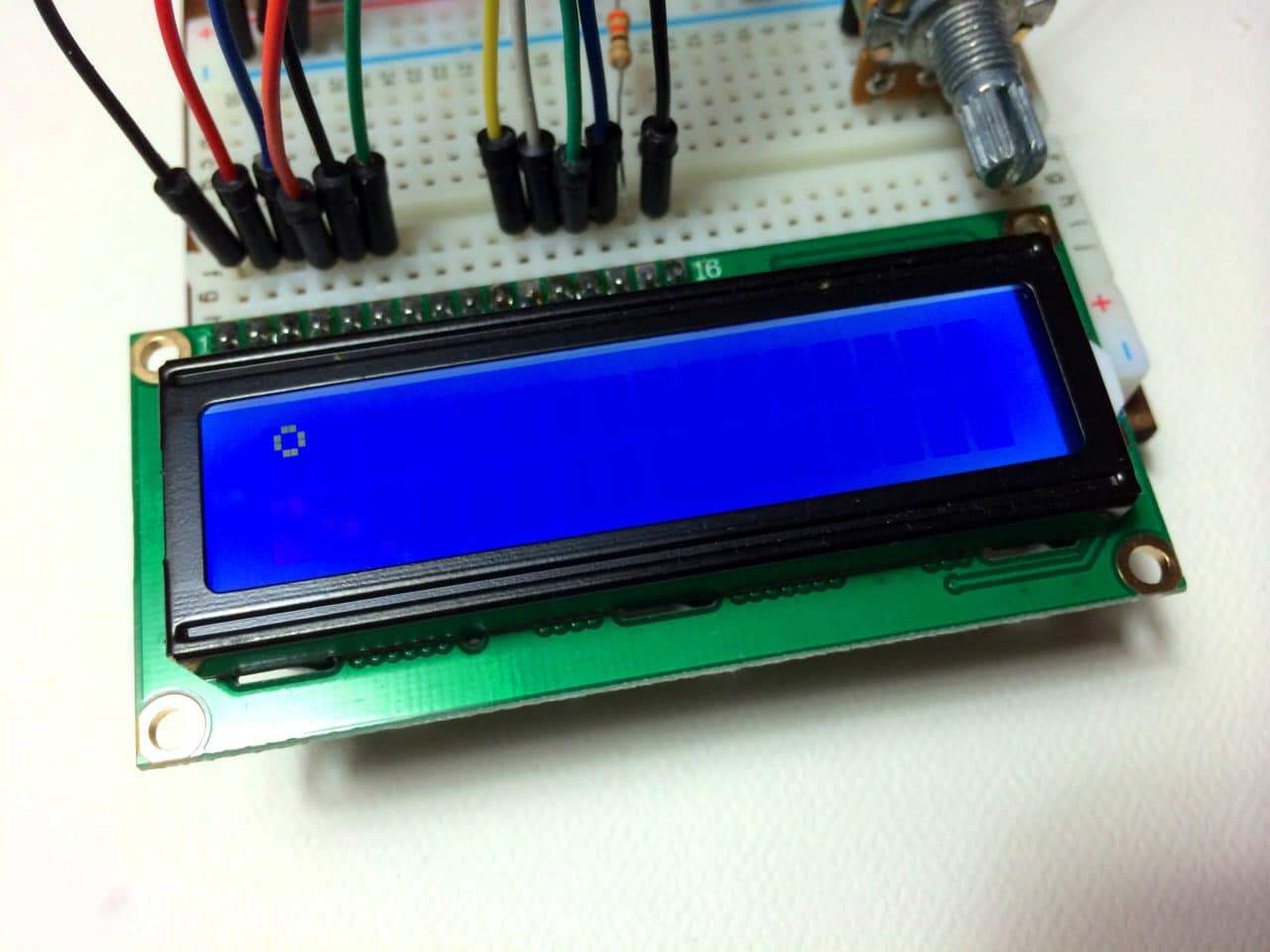
med det här kommandot kan du skapa egna tecken. Varje tecken på en 16×2 LCD har en 5 pixel bredd och en 8 pixel höjd. Upp till 8 olika anpassade tecken kan definieras i ett enda program., För att designa dina egna karaktärer måste du göra en binär matris av din anpassade karaktär från en LCD-teckengenerator eller mappa den själv. Denna kod skapar en grad symbol (°):

det finns många coola saker du kan göra hända med dessa 16×2 LCD-skärmar! Prova att kombinera några av dessa funktioner och se vad som händer.
här är en videoversion av denna handledning så att du kan se vad varje funktion gör på LCD-skärmen i realtid: