GitHub nu este doar un loc minunat pentru a stoca și partaja codul dvs. cu alții, dar oferă, de asemenea, găzduire web gratuită a proiectelor dvs. HTML, CSS și JavaScript!
în acest articol vă voi arăta cum să obțineți configurarea pentru a publica și partaja propriul site HTML static pe GitHub folosind aplicația Desktop Github! 🚀
primul lucru este primul: obțineți-vă un cont GitHub! Nu veți avea acces la găzduirea gratuită sau la alte caracteristici minunate pe care GitHub le poate oferi fără una.,

Cu un cont pe GitHub, de asemenea, veți fi în măsură să chat cu alți dezvoltatori web, cum ar fi singur, prin Probleme, și de a contribui la alte proiecte open source!,
descărcați și instalați aplicația Desktop Github
aceasta este aplicația pe care o vom folosi pentru a obține codul nostru pe GitHub. Este ușor de utilizat, așa că nu vă îngrijorați; interfața cu utilizatorul este ușor de învățat!

- Download GitHub pentru Desktop macOS
- Download GitHub Desktop pentru Windows
(Dacă aceste link-uri nu funcționează, explora GitHub Desktop, pagina de start.)
deschideți fișierul aplicației descărcate și continuați procesul de instalare, după cum este necesar, cu sistemul de operare al computerului.
apoi, vom crea un nou proiect GutHub!
creați un nou proiect GitHub
înainte de a încărca codul nostru la GitHub trebuie mai întâi să facem Github Desktop conștient de fișierele noastre de proiect., Facem acest lucru prin crearea unui nou folder de depozit, apoi copiem fișierele site-ului nostru web în acest nou folder.
3.1-deschideți aplicația Desktop Github și faceți clic pe butonul” Creare Depozit nou”.

3.,2 — atunci Când „a Crea un Nou Depozit” apare fereastra de dialog, se umple în „Numele” de introducere a textului ca:
.github.io
Înlocuiți cu GitHub cont de utilizator.
Notă: este foarte important pentru numele tău depozit în acest mod; acest lucru vă va spune GitHub pentru a găzdui fișierele în acest proiect în mod automat și de a le afișa atunci când cineva puncte browser-ul lor la:
Acesta va fi adresa de web vă va împărtăși atunci când site-ul dvs. este gata de a publica și de a merge direct!
3.,3-Introducerea textului „calea locală” este locul în care depozitul dvs. va trăi pe computer; nu este locul în care fișierele site-ului dvs. se află în prezent pe hard disk-ul computerului. Github Desktop trebuie să creeze un folder nou, gol.
Avem nevoie pentru a copia site-ul dvs. de fișiere pe mai târziu, dar acum, selectați un folder, cum ar fi /Sites în folderul acasă., Acest lucru va crea un nou folder în interiorul /Sites folder cu numele dumneavoastră de depozit, care va arata asa:
/Sites/.github.io

3.4 — lăsați toate celelalte opțiuni din formular la setările implicite și faceți clic pe butonul” Creare depozit”. Deocamdată vrem doar să creăm folderul cu care GitHub Desktop va recunoaște ca folder cu care poate funcționa. De dragul ghidului, să descriem acest nou folder ca folderul dvs. de depozit GitHub.,
După GitHub dosar a fost creat făcând clic pe „Creați Depozit” buton, GitHub Desktop app ar trebui să arate ceva de genul asta:

Copia fișiere de la Depozit nou folder
Să spunem că până acum ați fost de lucru pe site-ul dvs. într-un folder situat la /Documents/my-site; vom descrie acest lucru ca folder de lucru. În acest folder de lucru există, probabil, unele fișiere și foldere nume index.html, /css sau /javascript., Ceea ce trebuie să facem este să copiem totul din folderul de lucru în noul nostru folder de depozit GitHub.
În pasul anterior, am creat Depozitul GitHub folder în interiorul /Sites folder cu numele, .github.io. Deci, aceasta înseamnă că folderul depozitului GitHub ar trebui să fie localizat la /Sites/.github.io.,
GitHub Desktop app acum ar trebui să arate ceva de genul asta:

Cu toate fișierele noastre în Depozit GitHub dosar, suntem gata să comită fișierele noastre!,
pentru a „comite” fișiere înseamnă a lua un „instantaneu” de fișiere și foldere în starea lor actuală. Procedând astfel, îi pregătim să fie împinși într-un depozit de pe GitHub.
4.2 — înainte de a ne angaja fișierele pentru publicare, trebuie mai întâi să-i spunem lui GitHub despre ce este vorba. Completați introducerea textului „rezumat”, situată în partea stângă jos a interfeței cu utilizatorul, cu un titlu la nivel înalt despre ceea ce presupune această comitere; ceva simplu de genul: „prima mea comitere! 😀 „funcționează foarte bine în acest caz.,opțional, puteți adăuga mai multe detalii despre comiterea în caseta de text „Descriere”. De obicei, ați dori să includeți lucruri precum ce s-a schimbat; Poate ați rezolvat o eroare sau ați adăugat conținut nou. Este minunat să aveți aceste note disponibile pentru alți dezvoltatori sau chiar în viitor pentru a vă asigura că știți de ce ați făcut aceste schimbări oh cu mult timp în urmă!odată ce câmpurile ” rezumat „și” descriere „opționale sunt completate după bunul plac, faceți clic pe butonul” Commit to master”!,
publicați site-ul dvs.
după ce faceți clic pe butonul „Commit to master”din pasul anterior, poate vă întrebați:
ce s-a întâmplat? Fișierele mele au dispărut și aplicația este goală acum!
nu vă îngrijorați! În colțul din stânga jos al interfeței Desktop GitHub există un mic indicator că comiterea dvs. a avut succes.,

acum că fișierele noastre sunt angajate, acest lucru ne permite să ne împingem angajamentul către GitHub!
a „împinge” fișiere înseamnă a încărca fișierele angajate în starea lor actuală într-un depozit pe GitHub.
5.,1-Găsiți butonul „Publicați depozitul” de-a lungul părții de sus a interfeței Desktop GitHub.

Du-te și faceți clic pentru a trimite fișierele GitHu…
Oh, așteptați, nu ne-am conectat la GitHub din cadrul GitHub Desktop app încă!, 5.05 – când apare fereastra de dialog ” Publish Repository „după ce faceți clic pe butonul” Publish repository”, vă va solicita mai întâi să vă conectați la GitHub dacă nu ați făcut-o deja.Faceți clic pe butonul ” Conectați-vă „pentru a afișa fereastra de dialog” Conectați-vă”; completați numele de utilizator și parola și faceți clic pe butonul” Conectați-vă ” pentru a finaliza procesul. Tu ar trebui să fie acum conectat și bun pentru a continua!,

5.1, ia 2 — Acum, că ne-ai conectat la GitHub, mergeți mai departe și faceți clic pe „Publica repository” buton pentru a începe procesul de încărcare.
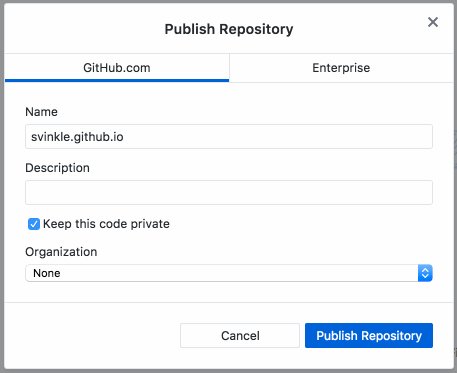
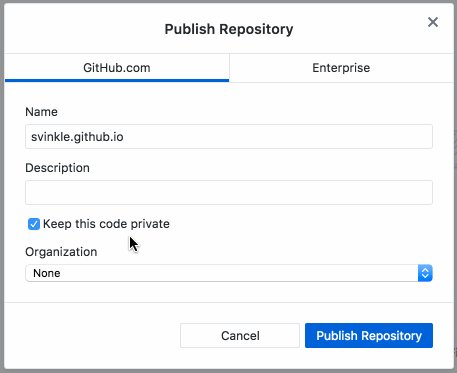
5.,2-fereastra de dialog” publicați depozitul ” va apărea cu ultimele opțiuni din care puteți alege înainte de a plasa Site-ul dvs. în direct.
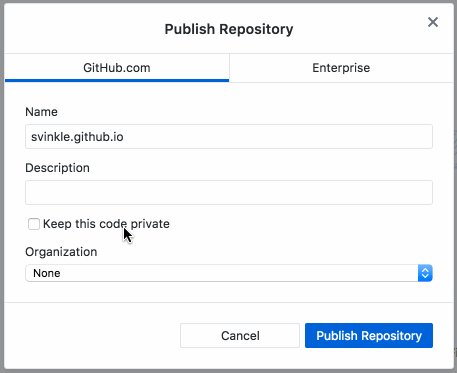
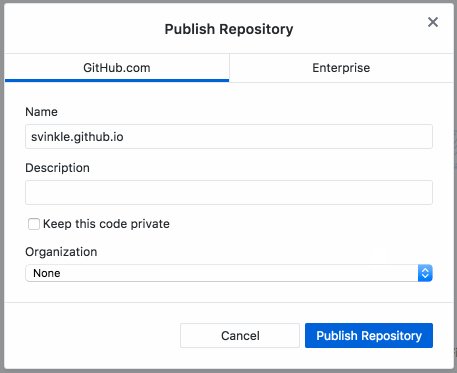
toate opțiunile din formular sunt în regulă, cu excepția casetei de selectare” păstrați acest cod privat”; aceasta trebuie să fie bifată pentru a putea partaja site-ul dvs. cu prietenii și familia.

5.3 — Faceți clic pe butonul” Publicați depozitul ” pentru a trimite fișierele până la GitHub!
acum, în browserul dvs., accesați noua pagină de depozit GitHub pentru a vă asigura că fișierele dvs. au făcut călătoria către noua lor casă:
toate fișierele dvs. sunt prezente și contabilizate? Bun! Bună treabă!, 👍
partajați site-ul dvs.!ultimul pas este de a obține excitat și a verifica afară site-ul dvs. în browser-ul dvs.! Navighează la:
site-ul tău ar trebui să apară chiar în fața ochilor tăi! ✨😄✨
