GitHub não é apenas um ótimo lugar para armazenar e compartilhar seu código com outros, mas eles também oferecem hospedagem gratuita de seus projetos HTML, CSS e JavaScript!
neste artigo, mostrar-lhe-ei como obter a configuração, a fim de publicar e partilhar o seu próprio sítio Web em HTML estático no GitHub, usando a aplicação do ambiente de trabalho do GitHub! a primeira coisa a fazer é arranjar uma conta GitHub! Você não terá acesso à hospedagem gratuita ou quaisquer outros recursos incríveis que o GitHub tem para oferecer sem um.,

com uma conta GitHub você também será capaz de conversar com outros desenvolvedores web, como você mesmo, através de questões, e contribuir para outros projetos de código aberto!,
Baixe e instale o aplicativo de Desktop do GitHub
Este é o aplicativo que vamos usar para colocar o nosso código no GitHub. É fácil de usar, por isso não se preocupe; a interface do Usuário é fácil de aprender!

- Download GitHub Desktop para macOS
- Download GitHub Desktop para Windows
(Se estas ligações não funcionarem, explore a página pessoal do GitHub.)
abra o arquivo de Aplicação baixado e continue através do processo de instalação conforme necessário com o sistema operacional do seu computador.a seguir, vamos criar um novo projeto GutHub!
crie um novo projecto github
Antes de enviarmos o nosso código para o GitHub precisamos primeiro de tornar o ecrã GitHub ciente dos nossos ficheiros do projecto., Fazemos isso criando uma nova pasta de repositório, em seguida, copiar os arquivos do nosso site para esta nova pasta.
3. 1-Abra a aplicação GitHub Desktop e carregue no botão “Criar um novo repositório”.

3.,2-Quando a janela” Criar um novo repositório “aparecer, preencha a entrada de texto” Nome”como:
.github.io
substitua pelo seu nome de Utilizador da conta do GitHub.
Nota: É muito importante nome do seu repositório desta forma; isto irá dizer-GitHub para hospedar os arquivos deste projeto automaticamente e exibi-los quando alguém aponta o seu browser para:
Este será o endereço da web que você vai compartilhar quando o seu site está pronto para publicar e vá viver!3.,3-a entrada de texto” local Path ” é onde o seu repositório irá viver no seu computador; não é aqui que os arquivos do seu site residem atualmente no disco rígido do seu computador. O ecrã do GitHub necessita de criar uma pasta nova e vazia.
teremos de copiar os ficheiros do seu site mais tarde, mas por agora, seleccione uma pasta como /Sites na sua pasta pessoal., Isto irá criar uma nova pasta dentro de /Sites pasta com o nome do seu repositório, que terá a seguinte aparência:
/Sites/.github.io

3.4 — deixe todas as outras opções no formulário em suas configurações padrão e clique no botão “Criar repositório”. Por agora, só queremos criar a pasta que o GitHub Desktop irá reconhecer como uma pasta com a qual pode trabalhar. Para o bem do guia, Vamos descrever esta nova pasta como a sua pasta do repositório GitHub.,
Após o seu Repositório no GitHub pasta foi criada clicando em “Criar um Repositório” botão, o GitHub aplicação de ambiente de Trabalho deve ser algo como isto:

Copie os seus ficheiros para a nova pasta do repositório
digamos até agora que esteve a trabalhar no seu website numa pasta localizada em /Documents/my-site; vamos descrever isto como a sua pasta de trabalho. Dentro desta pasta de trabalho há, provavelmente, alguns ficheiros e pastas com o nome index.html /css, ou /javascript., O que precisamos fazer é copiar tudo da pasta de trabalho para a nossa nova pasta do repositório GitHub.
na etapa anterior, criamos a pasta do repositório GitHub dentro da pasta /Sites com o nome,.github.io. Então, isso significa que a pasta do repositório GitHub deve estar localizada em /Sites/.github.io.,
O GitHub aplicação de ambiente de Trabalho deve agora se parecer com algo assim:

com todos os nossos ficheiros na pasta do repositório GitHub, estamos prontos para enviar os nossos ficheiros!,
para” enviar “ficheiros significa tirar uma” fotografia ” dos ficheiros e pastas no seu estado actual. Ao fazê-lo, preparamo-los para serem empurrados para um repositório no GitHub.
4.2 — Antes de enviarmos os nossos ficheiros para publicação, precisamos primeiro de dizer ao GitHub do que se trata este commit. Preencha a entrada de texto “resumo”, localizada perto da parte inferior esquerda da interface do usuário, com um título de alto nível do que este commit implica; algo simples como, ” meu primeiro commit! 😀 “funciona muito bem neste caso.,opcionalmente, poderá adicionar mais detalhes sobre a persistência no campo de texto “Descrição”. Normalmente você gostaria de incluir coisas como o que mudou; talvez você consertou um bug ou adicionou algum conteúdo novo. É ótimo ter estas notas disponíveis para outros desenvolvedores ou mesmo futuro você para se certificar de que você sabe por que você fez essas mudanças oh há tanto tempo!
Uma vez que os campos” resumo “e” descrição “opcional são preenchidos a seu gosto, clique no botão” Commit to master”!,
publica o seu website
Depois de carregar no botão “Commit to master” no passo anterior, poderá estar a perguntar-se:
o que acabou de acontecer? Os meus ficheiros desapareceram e a aplicação está vazia!
Don’t fret! No canto inferior esquerdo da interface de Desktop GitHub há um pequeno indicador de que o seu commit foi bem sucedido.,

Agora que os nossos ficheiros estão comprometidos, isto permite-nos empurrar o nosso compromisso para o GitHub!
para “enviar” ficheiros significa enviar os ficheiros comprometidos no seu estado actual para um repositório no GitHub.
5.,1-Encontre o botão “Publicar repositório” ao longo do topo da interface de Desktop GitHub.

vá em frente e carregue nisto para enviar os seus ficheiros para o GitHu…
Oh espere, ainda não acedemos ao GitHub a partir da aplicação de ambiente de trabalho do GitHub!, Vamos fazer isso, primeiro …
* gravar o arranhão*
5. 05-quando a janela” publicar o repositório “aparecer depois de carregar no botão” Publicar o repositório”, irá primeiro pedir-lhe para se inscrever no GitHub, se ainda não o tiver feito.
carregue no botão ” Assinar em “para mostrar a janela” assinar em”; preencha o seu nome de Utilizador e senha e carregue no botão” Assinar em ” para completar o processo. Você deve agora ser logado e pronto para prosseguir!,

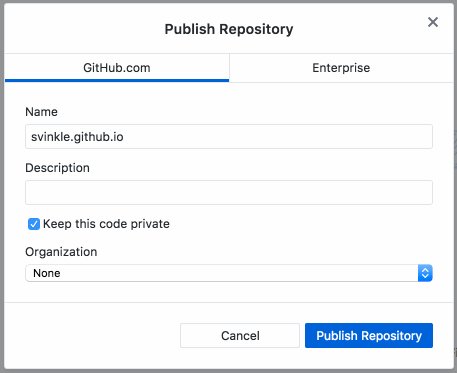
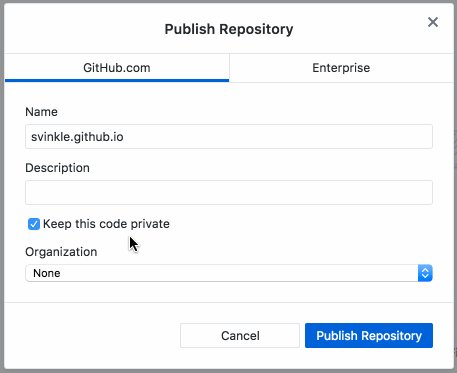
5.1, take 2 — Now that we’re signed in to GitHub, go ahead and click the” Publish repository ” button to begin the upload process.5.,2-a janela” publicar repositório ” irá aparecer com algumas últimas opções para você escolher antes de colocar o seu site ao vivo.
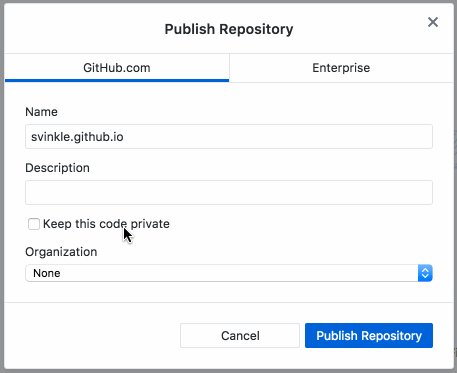
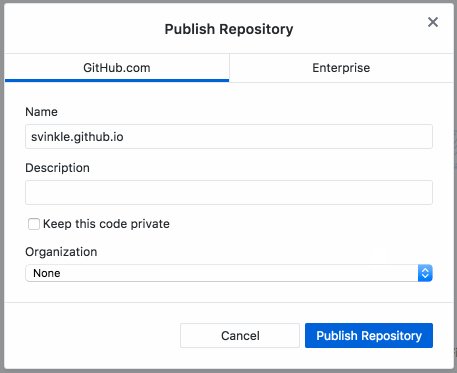
Todas as opções no formulário estão bem como-está, exceto a opção “Manter este código privado”; isso precisa ser desligado para que você compartilhe seu site com amigos e família.

5.3 — carregue no botão “Publicar repositório” para enviar os seus ficheiros para o GitHub!
agora, no seu navegador, vá para a sua nova página do repositório GitHub para se certificar de que os seus ficheiros fizeram a viagem para a sua nova casa:
estão todos os seus ficheiros presentes e contabilizados? Óptimo! Bom trabalho!, Share
Partilhe o seu website!
o último passo é ficar animado e verificar o seu site no seu navegador! Surf sobre para:
o seu site deve aparecer diante dos seus próprios olhos! ✨😄✨
