neste tutorial, vou explicar como configurar um LCD em um Arduino e mostrar-lhe todas as maneiras diferentes que você pode programá-lo. Vou mostrar-lhe como imprimir o texto, rolar o texto, fazer caracteres personalizados, piscar o texto e posicionar o texto. Eles são ótimos para qualquer projeto que produz dados, e eles podem tornar o seu projeto muito mais interessante e interativo.

o ecrã que estou a usar é um ecrã de 16×2 LCD que comprei por cerca de $5. Você deve estar se perguntando Por que é chamado de 16×2 LCD., A parte 16×2 significa que o LCD tem 2 linhas e pode exibir 16 caracteres por linha. Portanto, um ecrã de 16×2 LCD pode exibir até 32 caracteres de uma só vez. É possível exibir mais de 32 caracteres com deslocamento.
o código neste artigo é escrito para LCD que usam o driver Hitachi HD44780 padrão. Se o seu LCD tem 16 pinos, então provavelmente tem o driver Hitachi HD44780. Estes displays podem ser conectados em Modo 4 bits ou 8 bits. Fiando o LCD em Modo de 4 bits é geralmente preferido, uma vez que ele usa quatro fios menos do que o modo de 8 bits., Na prática, não há uma diferença perceptível no desempenho entre os dois modos. Neste tutorial, vou conectar o LCD em Modo de 4 bits.
ligando o LCD ao Arduino
Aqui está um diagrama dos pinos no LCD que estou usando. As conexões de cada pino para o Arduino serão as mesmas, mas seus pins podem ser organizados de forma diferente no LCD., Certifique-se de verificar o modo folha de dados ou olhar para as etiquetas do seu LCD:

além disso, você pode precisar de solda, uma de 16 pinos de cabeçalho para o LCD antes de a ligar a uma protoboard. Siga o diagrama abaixo para fiação do LCD para o seu Arduino:

O resistor no diagrama acima, define o brilho da luz de fundo. Um valor típico é 220 Ohms, mas outros valores também funcionarão., Resistências menores farão a luz traseira mais brilhante.o potenciómetro é utilizado para ajustar o contraste do ecrã. Eu normalmente uso um potenciômetro de 10k Ohm, mas outros valores também funcionarão.
veja a folha de dados para o 16×2 LCD com todas as informações técnicas sobre a exposição:
![]() 16×2 LCD de Folha de dados
16×2 LCD de Folha de dados

a Programação do Arduino
Todo o código a seguir usa a biblioteca LiquidCrystal que vem pré-instalado com o Arduino IDE., Uma biblioteca é um conjunto de funções que podem ser facilmente adicionadas a um programa em um formato abreviado.
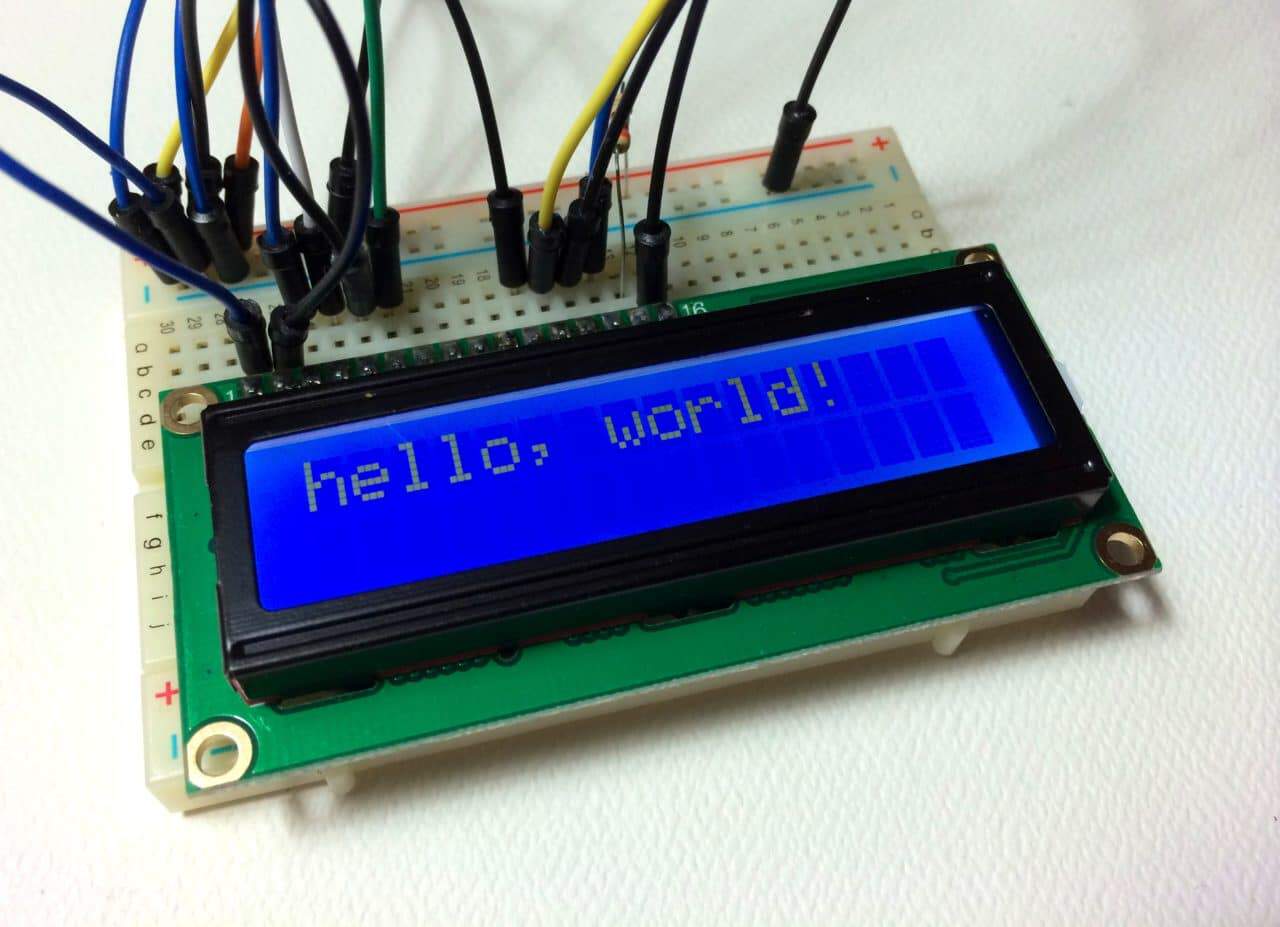
para usar uma biblioteca, ela precisa ser incluída no programa. A linha 1 do código abaixo Faz isto com o comando #include <LiquidCrystal.h>. Quando você inclui uma biblioteca em um programa, todo o código na Biblioteca é carregado para o Arduino junto com o código para o seu programa.agora estamos prontos para entrar na programação! Vou rever as coisas mais interessantes que podes fazer daqui a pouco, mas por agora vamos fazer um simples programa de testes. Este programa vai imprimir “Olá, mundo!,”para o ecrã. Insira esse código no Arduino IDE e enviá-lo para o conselho de administração:
#include <LiquidCrystal.h>LiquidCrystal lcd(12, 11, 5, 4, 3, 2);void setup() { lcd.begin(16, 2); lcd.print("hello, world!");}void loop() {}a tela LCD deve olhar como este:

Visor LCD Opções
Há 19 diferentes funções na biblioteca LiquidCrystal disponíveis para que nós possamos usar. Estas funções fazem coisas como mudar a posição do texto, mover o texto através da tela, ou fazer o visor ligar ou desligar. O que se segue é uma breve descrição de cada função, e como usá-la em um programa.,
LiquidCrystal()
LiquidCrystal() função define os pinos do Arduino usa para ligar o LCD. Você pode usar qualquer um dos pinos digitais do Arduino para controlar o LCD. Basta colocar os números de pinos Arduino dentro dos parênteses nesta ordem:
LiquidCrystal(RS, E, D4, D5, D6, D7)
RS, e, D4, D5, D6, D7 são os pinos LCD.
por exemplo, diga que você quer LCD pin D7 para se conectar ao Arduino pin 12., Basta colocar “12” no lugar de D7 na função como esta:
LiquidCrystal(RS, E, D4, D5, D6, 12)
Esta função precisa ser colocado antes de void setup() seção do programa.
lcd.begin()
Esta função define as dimensões do LCD. Ele precisa ser colocado antes de qualquer outra função Liquidcristal no void setup() seção do programa. O número de linhas e colunas é especificado como lcd.begin(columns, rows)., Para um LCD de 16×2, você usaria lcd.begin(16, 2), e para um LCD de 20×4 você usaria lcd.begin(20, 4).
lcd.clear()
Esta função limpa qualquer texto ou os dados já apresentados no LCD., Se você usar lcd.clear() com lcd.print() e o delay() função void loop() seção, você pode fazer um simples piscar de texto do programa:
lcd.home()
Esta função coloca o cursor no canto superior esquerdo da tela, e imprime qualquer texto subsequente a partir dessa posição. Por exemplo, este código substitui as três primeiras letras de ” hello world!,”com X:

lcd.setCursor()
Semelhante, mas mais útil do que lcd.home() é lcd.setCursor(). Esta função coloca o cursor (e qualquer texto impresso) em qualquer posição na tela. Ele pode ser usado na seção void setup() ou void loop() do seu programa.
a posição do cursor é definida com lcd.setCursor(column, row). As coordenadas da coluna e da linha começam a zero (0-15 e 0-1, respectivamente)., For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world! Olá, mundo!”para a linha inferior e desloca-o para a direita dois espaços:

lcd.write()
Você pode usar esta função para escrever diferentes tipos de dados para o LCD, por exemplo, a leitura de um sensor de temperatura, ou de coordenadas a partir de um módulo GPS., Você também pode usá-lo para imprimir caracteres personalizados que você mesmo criar (mais sobre isso abaixo). Use lcd.write()in thevoid setup()orvoid loop() section of your program.
lcd.print()
Esta função é usada para imprimir texto para o LCD. It can be used in the void setup() section or the void loop() section of the program.
para imprimir números,não são necessárias aspas. Por exemplo, para imprimir 123456789, use lcd.print(123456789).,
lcd.print() pode imprimir números em bases decimais, Binárias, hexadecimais e octais. Por exemplo:
lcd.cursor()
Esta função cria um cursor visível. O cursor é uma linha horizontal colocada abaixo do próximo carácter a ser impresso no LCD.
a função desliga o cursor., lcd.cursor() e lcd.noCursor() pode ser usado em conjunto void loop() seção para fazer um cursor piscando semelhante ao que você vê em muitos campos de entrada de texto:
Isto coloca um cursor piscando após o ponto de exclamação em “olá, mundo!”
cursores podem ser colocados em qualquer lugar da tela com a função lcd.setCursor(). Este código coloca um cursor piscando diretamente abaixo do ponto de exclamação em ” hello, world!,”:
lcd.blink()
Esta função cria um cursor de estilo de bloco que pisca e desliga a aproximadamente 500 milissegundos por ciclo. Use – o na secção void loop(). A função lcd.noBlink() desactiva o cursor do bloco intermitente.
lcd.display()
Esta função activa qualquer texto ou cursores que tenham sido impressos no ecrã LCD. A função lcd.noDisplay() desliga qualquer texto ou cursores impressos no LCD, sem limpá-lo da memória do LCD.,
estas duas funções podem ser usadas juntas na seção void loop() para criar um efeito de texto intermitente. Este código vai fazer o ” Olá, mundo!”text blink on and off:
lcd.scrollDisplayLeft()
Esta função leva qualquer coisa impressa para o LCD e move-a para a esquerda. Deve ser usado na secção void loop() com um comando de atraso a seguir. A função irá mover o texto 40 espaços para a esquerda antes que ele loops de volta para o primeiro caractere. Este código move o “Olá, mundo!,”text to the left, at a rate of one second per character:
Text strings longer than 40 spaces will be printed to line 1 after the 40th position, while the start of the string will continue printing to line 0.
lcd.scrollDisplayRight()
Esta função se comporta como lcd.scrollDisplayLeft(), mas move o texto à direita.
lcd.autoscroll()
Esta função toma uma cadeia de texto e roda-a da direita para a esquerda em incrementos da contagem de caracteres da cadeia., Por exemplo, se você tem uma seqüência de caracteres de texto que é de 3 caracteres, ele vai mudar o texto 3 espaços para a esquerda com cada passo:
Como o lcd.scrollDisplay() funções, o texto pode ter até 40 caracteres de comprimento antes de repetição. À primeira vista, esta função parece menos útil do que as funções lcd.scrollDisplay(), mas pode ser muito útil para criar animações com caracteres personalizados.
lcd.noAutoscroll()
lcd.noAutoscroll() transforma lcd.autoscroll() função desligado., Use esta função antes ou depois de lcd.autoscroll() void loop() seção para criar sequências de texto de rolagem ou animações.
lcd.rightToLeft()
Esta função define a direção que o texto é impresso na tela. O modo padrão é da esquerda para a direita, usando o comando lcd.leftToRight(), mas você pode encontrar alguns casos em que é útil para a saída de texto no sentido inverso:
Este código imprime “olá, mundo!”texto como”!dlrow, olleh”., A menos que indique a posição do cursor com lcd.setCursor(), o texto irá imprimir a partir da posição (0, 1) e só o primeiro carácter do texto será visível.

lcd.createChar()
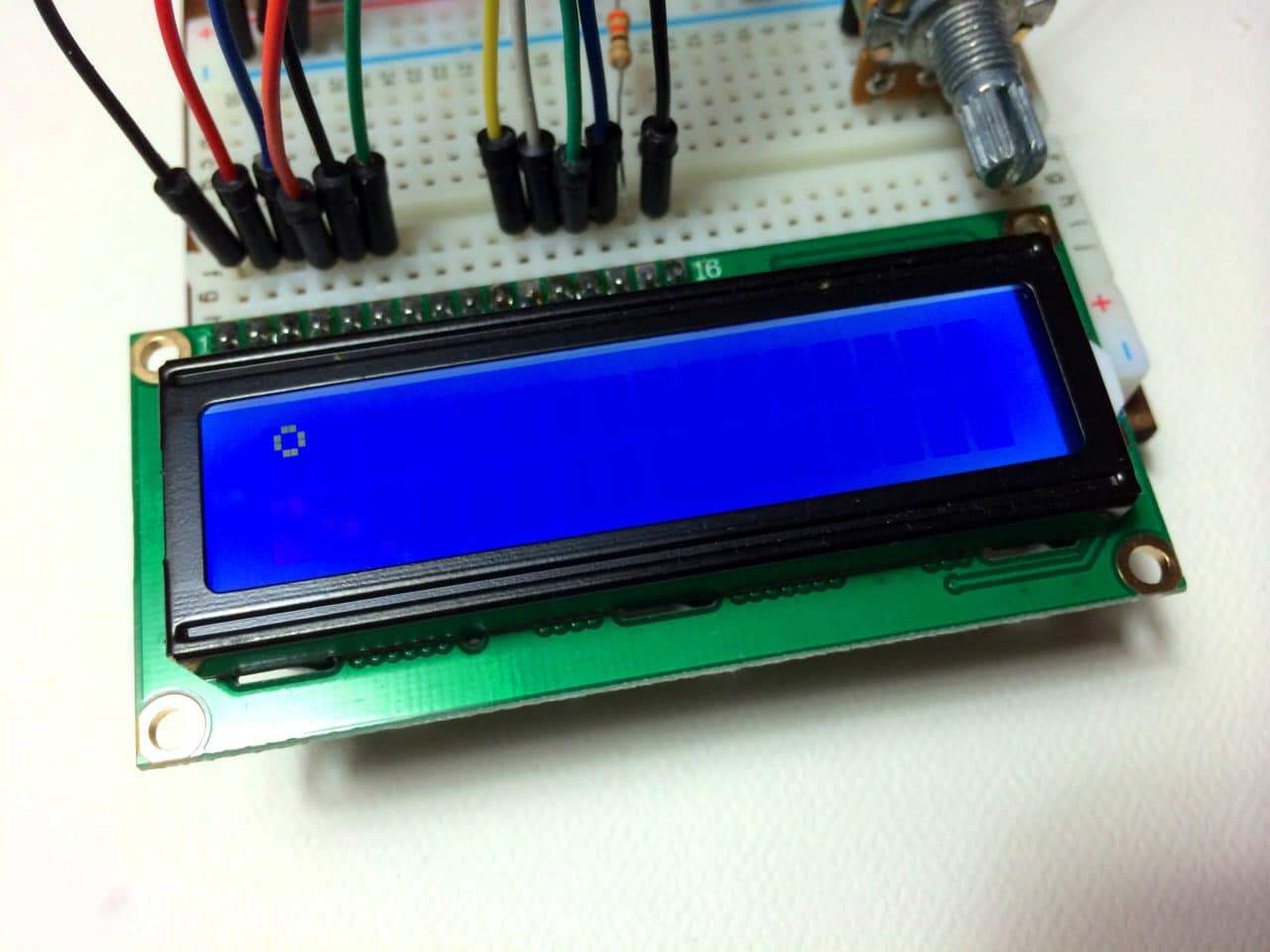
Este comando permite que você crie os seus próprios personagens. Cada caractere de um LCD de 16×2 tem uma largura de 5 pixels e uma altura de 8 pixels. Até 8 diferentes caracteres personalizados podem ser definidos em um ÚNICO programa., Para projetar seus próprios personagens, você vai precisar fazer uma matriz binária de seu personagem personalizado a partir de um gerador de caracteres LCD ou mapeá-lo você mesmo. Este código cria um símbolo de grau (°):

Há um monte de coisas legais você pode fazer acontecer com esses 16×2 LCDs! Tente combinar algumas dessas funções e veja o que acontece.
Aqui está uma versão em vídeo deste tutorial para que você possa ver o que cada função faz no LCD em tempo real: