GitHub to nie tylko świetne miejsce do przechowywania i dzielenia się kodem z innymi, ale także oferuje bezpłatny hosting twoich projektów HTML, CSS i JavaScript!
w tym artykule pokażę Ci, jak skonfigurować, aby publikować i udostępniać własną statyczną stronę HTML na Githubie za pomocą aplikacji GitHub Desktop! 🚀
Po pierwsze: załóż sobie konto na Githubie! Nie będziesz miał dostępu do darmowego hostingu ani żadnych innych niesamowitych funkcji, które GitHub ma do zaoferowania bez nich.,

z kontem GitHub będziesz także mógł rozmawiać z innymi programistami, takimi jak ty, poprzez problemy i przyczyniać się do innych projektów open source!,
Pobierz i zainstaluj aplikację GitHub Desktop
jest to aplikacja, której użyjemy, aby uzyskać nasz kod na Githubie. Jest łatwy w użyciu, więc nie martw się; interfejs użytkownika jest łatwy do nauczenia!

- Pobierz GitHub Desktop dla macOS
- Pobierz GitHub Desktop Dla Windows
(Jeśli te linki nie działają, przejdź do strony głównej GitHub Desktop.)
Otwórz pobrany plik aplikacji i kontynuuj proces instalacji zgodnie z wymaganiami systemu operacyjnego komputera.
następnie tworzymy nowy projekt Guthuba!
Utwórz nowy projekt na Githubie
zanim wgramy nasz kod do Githuba, najpierw musimy uświadomić pulpit Githuba o plikach naszego projektu., Robimy to, tworząc nowy folder repozytorium, a następnie kopiujemy pliki naszej strony internetowej do tego nowego folderu.
3.1 — Otwórz aplikację GitHub Desktop i kliknij przycisk „Utwórz nowe repozytorium”.

3.,2 – Gdy pojawi się okno dialogowe” Utwórz nowe repozytorium”, wprowadź tekst „Nazwa” jako:
.github.io
Zastąp nazwą użytkownika konta GitHub.
Uwaga: Bardzo ważne jest nazwanie repozytorium w ten sposób; to powie GitHub, aby automatycznie hostował pliki w tym projekcie i wyświetlał je, gdy ktoś wskaże przeglądarkę:
będzie to adres internetowy, który udostępnisz, gdy Twoja strona będzie gotowa do opublikowania i uruchomienia!
3.,3-wejście tekstu „ścieżka lokalna” jest miejscem, w którym repozytorium będzie działać na komputerze; nie jest to miejsce, w którym pliki witryny znajdują się obecnie na dysku twardym komputera. GitHub Desktop musi utworzyć nowy, pusty folder.
będziemy musieli skopiować pliki Twojej witryny później, ale na razie wybierz folder taki jak /Sites w folderze domowym., Spowoduje to utworzenie nowego folderu wewnątrz /Sites folderu z nazwą Twojego repozytorium, który będzie wyglądał następująco:
/Sites/.github.io

3.4-pozostaw wszystkie pozostałe opcje w formularzu przy ich domyślnych ustawieniach i kliknij przycisk „Utwórz repozytorium”. Na razie chcemy tylko utworzyć folder, który GitHub Desktop rozpozna jako folder, z którym może pracować. Dla dobra przewodnika opiszmy ten nowy folder jako folder repozytorium GitHub.,
Po utworzeniu folderu repozytorium GitHub przez kliknięcie przycisku „Utwórz repozytorium” aplikacja GitHub powinna wyglądać mniej więcej tak:

skopiuj swoje pliki do nowego folderu repozytorium
powiedzmy, że do tej pory pracowałeś na swojej stronie internetowej w folderze znajdującym się pod adresem/Documents/my-site; opiszemy to jako twój folder roboczy. W tym folderze roboczym prawdopodobnie znajdują się pliki i foldery o nazwach index.html, /css lub /javascript., To, co musimy zrobić, to skopiować wszystko z folderu roboczego do naszego nowego folderu repozytorium GitHub.
w poprzednim kroku utworzyliśmy folder repozytorium GitHub wewnątrz folderu /Siteso nazwie .github.io. Oznacza to, że folder repozytorium GitHub powinien znajdować się pod adresem /Sites/.github.io.,
aplikacja GitHub powinna teraz wyglądać tak:

mając wszystkie nasze pliki w folderze repozytorium GitHub, jesteśmy gotowi do zatwierdzania naszych plików!,
do „commit” plików oznacza zrobić „migawkę” plików i folderów w ich bieżącym stanie. W ten sposób przygotowujemy je do wysłania do repozytorium na Githubie.
4.2-zanim zatwierdzimy nasze pliki do publikacji, najpierw musimy powiedzieć Githubowi, o co chodzi w tym zatwierdzeniu. Wypełnij tekst „Summary”, znajdujący się w lewym dolnym rogu interfejsu użytkownika, z tytułem wysokiego poziomu tego, co pociąga za sobą ten commit; coś prostego, jak ” My first commit! 😀 „działa dobrze w tym przypadku.,
Opcjonalnie możesz dodać więcej szczegółów o zatwierdzeniu w polu tekstowym „opis”. Zazwyczaj chcesz dołączyć rzeczy takie jak to, co się zmieniło; może naprawiłeś błąd lub dodałeś nową zawartość. Wspaniale jest mieć te notatki dostępne dla innych programistów, a nawet przyszłych, aby upewnić się, że wiesz, dlaczego wprowadziłeś te zmiany oh tak dawno temu!
Po wypełnieniu pól „Podsumowanie” i opcjonalny „opis” kliknij przycisk „Commit to master”!,
opublikuj swoją stronę
Po kliknięciu przycisku „Commit to master” w poprzednim kroku możesz się zastanawiać:
Co się właśnie stało? Moje pliki zniknęły, a aplikacja jest teraz pusta!
nie martw się! W lewym dolnym rogu interfejsu GitHub znajduje się mały wskaźnik, że Twój commit powiódł się.,

teraz, gdy nasze pliki są zatwierdzone, pozwala nam to wypchnąć nasz commit na GitHub!
„push” oznacza przesyłanie plików w bieżącym stanie do repozytorium na Githubie.
5.,1-Znajdź przycisk „Publikuj repozytorium” w górnej części interfejsu GitHub.

kliknij to, aby wysłać pliki do GitHu…
Oh wait, we have not logged in to GitHub from within the GitHub Desktop app yet!, Zróbmy to najpierw…
*record scratch*
5.05 — gdy pojawi się okno dialogowe „Publikuj repozytorium” po kliknięciu przycisku „Publikuj repozytorium”, najpierw poprosi Cię o zalogowanie się do GitHub, jeśli jeszcze tego nie zrobiłeś.
kliknij przycisk „Zaloguj się”, aby wyświetlić okno dialogowe” Zaloguj się”; Wpisz swoją nazwę Użytkownika i hasło, a następnie kliknij przycisk” Zaloguj się”, aby zakończyć proces. Powinieneś być teraz zalogowany i dobrze, aby kontynuować!,

5.1, weź 2 — Teraz, gdy jesteśmy zalogowani na GitHub, kliknij przycisk „Publish repozytorium”, aby rozpocząć proces przesyłania.
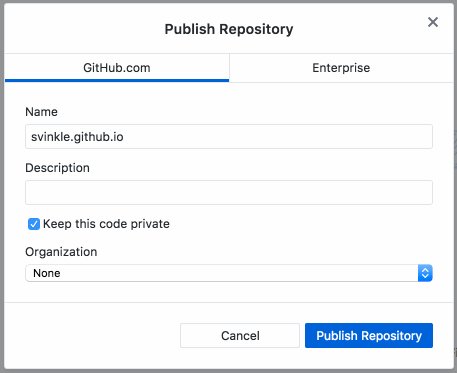
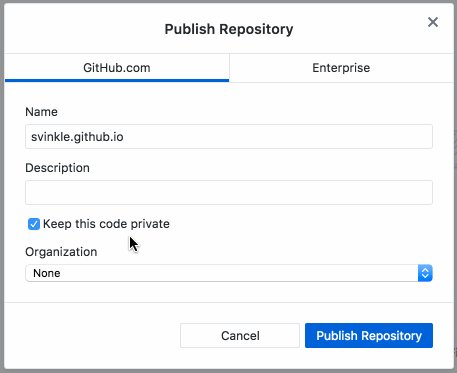
5.,2-Przed uruchomieniem witryny pojawi się okno dialogowe” Publikuj repozytorium ” z kilkoma ostatnimi opcjami do wyboru.
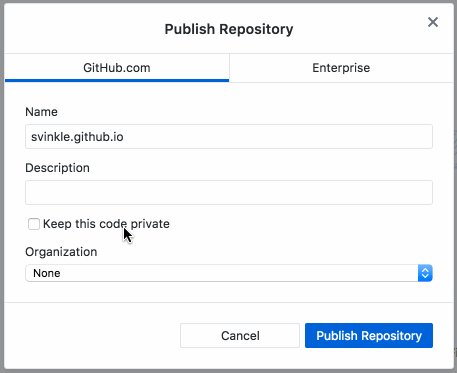
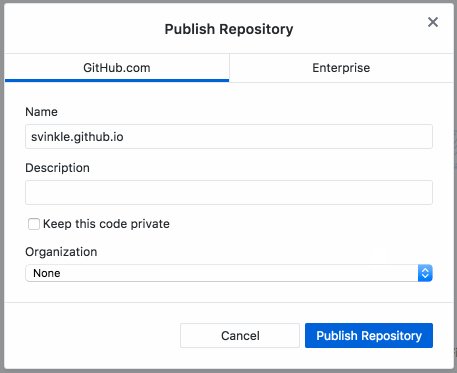
wszystkie opcje w formularzu są w porządku, z wyjątkiem pola wyboru „Zachowaj ten kod prywatny”; to musi być odznaczone, abyś mógł udostępnić swoją witrynę znajomym i rodzinie.

5.3-kliknij przycisk „Publish repozytorium”, aby wysłać swoje pliki do GitHub!
teraz, w przeglądarce, przejdź do nowej strony repozytorium GitHub, aby upewnić się, że Twoje pliki dotarły do ich nowego domu:
czy wszystkie Twoje pliki są obecne i rozliczane? Dobrze! Dobra robota!,
Udostępnij swoją stronę!
ostatnim krokiem jest podniecenie i sprawdzenie swojej strony w przeglądarce! Surf on over to:
Twoja strona powinna pojawić się na twoich oczach! ✨ 😄 ✨
