GitHub is niet alleen een geweldige plek om uw code op te slaan en te delen met anderen, maar ze bieden ook gratis webhosting van uw HTML, CSS en JavaScript projecten!
In dit artikel zal ik je laten zien hoe je instellingen kunt krijgen om je eigen statische HTML website op GitHub te publiceren en te delen met behulp van de GitHub Desktop app! 🚀
eerste ding is het eerste: krijg jezelf een GitHub account! Je hebt geen toegang tot de gratis hosting of andere geweldige functies die GitHub te bieden heeft zonder een.,

met een GitHub account kunt u ook chatten met andere webontwikkelaars, zoals uzelf, door middel van problemen, en bijdragen aan andere open source projecten!,
Download en installeer de GitHub Desktop app
Dit is de app die we zullen gebruiken om onze code op GitHub te krijgen. Het is makkelijk te gebruiken, dus maak je geen zorgen; de gebruikersinterface is gemakkelijk te leren!

- Download GitHub Desktop voor macOS
- Download GitHub Desktop voor Windows
(als deze links niet werken, verken dan de GitHub Desktop homepage.)
Open het gedownloade toepassingsbestand en ga door het installatieproces zoals vereist met het besturingssysteem van uw computer.
vervolgens maken we een nieuw guthub project aan!
Maak een nieuw GitHub project
voordat we onze code uploaden naar GitHub moeten we eerst GitHub Desktop bewust maken van onze projectbestanden., We doen dit door een nieuwe Repository map aan te maken en vervolgens onze website bestanden naar deze nieuwe map te kopiëren.
3.1-Open de GitHub Desktop app en klik op de” Create New Repository ” knop.

3.,2 – als het dialoogvenster” Create a New Repository “verschijnt, vul dan de tekstinvoer” Name”in als:
.github.io
Vervang door uw GitHub account gebruikersnaam.
Opmerking: Het is erg belangrijk om uw repository op deze manier een naam te geven; dit zal GitHub vertellen om de bestanden in dit project automatisch te hosten en ze weer te geven wanneer iemand zijn browser wijst naar:
Dit zal het webadres zijn dat u zult delen wanneer uw site klaar is om te publiceren en live te gaan!
3.,3-de” lokale pad ” tekstinvoer is waar uw repository zal leven op uw computer; Dit is niet waar uw website bestanden momenteel op de harde schijf van uw computer. GitHub Desktop moet een nieuwe, lege map aanmaken.
We moeten uw site bestanden later kopiëren, maar voor nu, selecteer een map zoals /Sites in uw persoonlijke map., Dit maakt een nieuwe map binnen de /Sites map met de naam van uw archief, dat zal er zo uitzien:
/Sites/.github.io

3.4 — laat alle andere opties in het formulier op hun standaardinstellingen staan en klik op de” Create Repository ” knop. Voor nu willen we gewoon de map maken die GitHub Desktop zal herkennen als een map waarmee het kan werken. In het belang van De Gids, laten we deze nieuwe map beschrijven als je GitHub Repository map.,
nadat uw GitHub Repository map is aangemaakt door op de “Create Repository” knop te klikken, zou de GitHub Desktop app er ongeveer zo uit moeten zien:

Kopieer uw bestanden naar de nieuwe Repository map
laten we zeggen dat u tot nu toe op uw website hebt gewerkt in een map op /Documents/my-site; we zullen dit beschrijven als uw werkmap. Binnen deze werkmap bevinden zich waarschijnlijk enkele bestanden en mappen met de naam index.html, /css, of /javascript., Wat we moeten doen is alles kopiëren van de werkmap naar onze nieuwe GitHub Repository map.
In de vorige stap hebben we de Github Repository map aangemaakt in de /Sites map met de naam, .github.io. Dit betekent dat de Github Repository map zich moet bevinden op /Sites/.github.io.,
De GitHub Desktop app ziet er nu zoiets als dit:

met al onze bestanden in de Github Repository map, zijn we klaar om onze bestanden te committen!,
to” commit “files means to take a” snapshot ” of the files and mappen in their current state. Door dit te doen, maken we ze klaar om naar een repository op GitHub gepusht te worden.
4.2 — voordat we onze bestanden committen om te publiceren, moeten we eerst GitHub vertellen waar deze commit over gaat. Vul de” Summary “tekstinvoer in, linksonder in de gebruikersinterface, met een titel op hoog niveau van wat deze commit inhoudt; iets simpels als,” mijn eerste commit! 😀 “werkt prima in dit geval.,
Optioneel kunt u meer details over de commit toevoegen in het tekstvak” Description”. Meestal zou je dingen willen opnemen zoals wat er veranderd is; misschien heb je een bug opgelost of wat nieuwe inhoud toegevoegd. Het is geweldig om deze notities beschikbaar voor andere ontwikkelaars of zelfs de toekomst u om ervoor te zorgen dat u weet waarom u die wijzigingen oh zo lang geleden!
zodra de” Summary “en optionele” Description “velden naar wens zijn ingevuld, klik je op de” Commit to master ” knop!,
Publiceer uw website
na het klikken op de “Commit to master” knop in de vorige stap, vraagt u zich misschien af:
Wat is er zojuist gebeurd? Mijn bestanden zijn verdwenen en de app is nu leeg!
maak je geen zorgen! In de linkerbenedenhoek van de GitHub Desktop interface staat een kleine indicator dat je commit succesvol was.,

nu onze bestanden zijn gecommit, staat dit ons toe om onze commit naar GitHub te pushen!
naar” push ” bestanden betekent om de gecommit bestanden in hun huidige staat te uploaden naar een repository op GitHub.
5.,1-Zoek de” Publish repository ” knop langs de bovenkant van de GitHub Desktop interface.

ga je gang en klik hierop om uw bestanden naar GitHu te sturen …
oh wacht, we zijn nog niet aangemeld bij GitHub vanuit de GitHub Desktop app!, Laten we dat doen, eerst…
*record scratch*
5.05 — wanneer het “Publish Repository” dialoogvenster verschijnt na het klikken op de “Publish repository” knop, zal het je eerst vragen om je aan te melden bij GitHub als je dat nog niet hebt gedaan.
klik op de ” Sign In “knop om het” Sign In “dialoogvenster te tonen; vul uw gebruikersnaam en wachtwoord in en klik op de” Sign in ” knop om het proces te voltooien. Je moet nu ingelogd zijn en goed om verder te gaan!,

5.1, neem 2 — Nu we zijn aangemeld bij GitHub, ga je gang en klik op de” Publish repository ” knop om het uploadproces te starten.
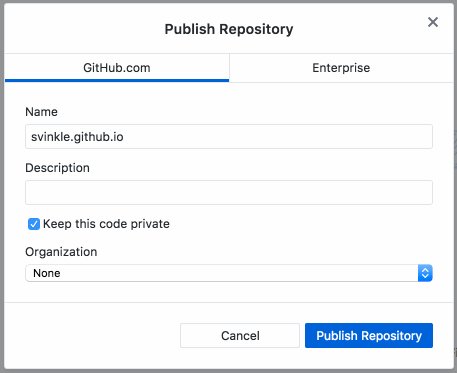
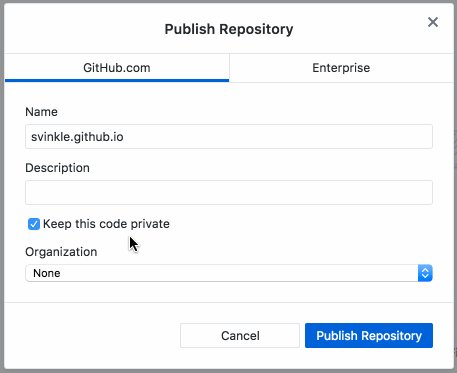
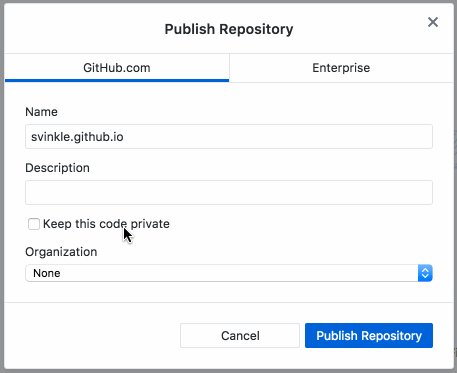
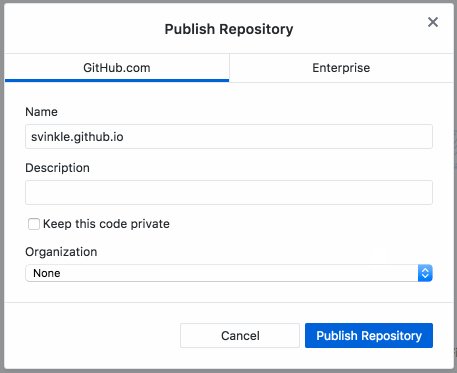
5.,2-het dialoogvenster” Publiceer Repository ” verschijnt met een paar laatste opties waaruit u kunt kiezen voordat u uw website live plaatst.
alle opties in het formulier zijn prima zoals-is, behalve het selectievakje “houd deze code privé”; Dit moet worden uitgeschakeld om uw site met vrienden en familie te kunnen delen.

5.3-klik op de” Publish Repository ” knop om uw bestanden naar GitHub te sturen!
nu, in uw browser, ga naar uw nieuwe GitHub repository pagina om er zeker van te zijn dat uw bestanden de reis naar hun nieuwe home hebben gemaakt:
zijn al uw bestanden aanwezig en verantwoord? Goed! Goed gedaan!, 👍
deel uw website!
de allerlaatste stap is om opgewonden te raken en uw website in uw browser te bekijken! Surf door naar:
uw website zou voor uw ogen moeten verschijnen! ✨ 😄 ✨
