GitHub er ikke bare et flott sted å lagre og dele koden med andre, men de tilbyr også gratis web hosting av HTML, CSS og JavaScript prosjekter!
I denne artikkelen skal jeg vise deg hvordan å få oppsettet for å publisere og dele dine egne statiske HTML nettside på GitHub med GitHub Desktop app! 🚀
første Første: få deg en GitHub-konto! Du har ikke tilgang til gratis hosting eller andre fantastiske funksjoner GitHub har å tilby uten.,

Med en GitHub-konto vil du også være i stand til å chatte med andre web-utviklere, slike som deg selv, gjennom Saker, og bidra til andre åpen kildekode-prosjekter!,
Laste ned og installere GitHub Desktop app
Dette er appen som vi skal bruke for å få våre etiske opp på GitHub. Det er enkelt å bruke, slik at ikke bekymre deg; brukergrensesnittet er enkelt å lære!

- Last ned GitHub Desktop for mac os
- Last ned GitHub Desktop for Windows
(Hvis disse linkene ikke virker, kan du utforske GitHub Skrivebordet hjemmeside.)
Åpne den nedlastede programmet filen og fortsett gjennom installasjonsprosessen som kreves med operativsystemet på datamaskinen.
Neste, vil vi opprette en ny GutHub prosjektet!
Opprette en ny GitHub prosjektet
Før vi laster opp våre koden til GitHub vi må først gjøre GitHub Skrivebordet klar over vårt prosjekt filer., Vi gjør dette ved å opprette et nytt Depot mappe, og deretter kopiere vår hjemmeside filene til den nye mappen.
3.1 — Åpne opp GitHub Desktop app, og klikk «Lage Nytt Depot» – knappen.

3.,2 — Når «Opprette et Nytt Depot» dialogvindu vises, fyll i «Navn» skriving som:
.github.io
Erstatt med GitHub konto brukernavn.
Merk: Det er svært viktig for å nevne depotet på denne måten; dette vil fortelle GitHub for å host filer i dette prosjektet automatisk og vise dem når noen poeng nettleseren til:
Dette vil være web-adressen du vil dele når nettstedet ditt er klar til å publisere og gå live!
3.,3 — Den «Lokale Banen» skriving er der depotet ditt, vil live på din datamaskin, og dette er ikke hvor ditt nettsted filer som for øyeblikket er lagret på din datamaskins hard drive. GitHub-Skrivebordet er behov for å opprette en ny, tom mappe.
Vi trenger en kopi av ditt nettsted filer over senere, men for nå, velg en mappe, for eksempel /Sites i hjem-mappen., Dette vil opprette en ny mappe inne i den /Sites mappe med navnet på depotet, som vil se slik ut:
/Sites/.github.io

3.4 — La alle andre alternativer i form på sine standard innstillinger og klikk på «Opprett Depotet» – knappen. For nå er vi bare ønsker å opprette en mappe som GitHub Skrivebordet vil gjenkjenne som en mappe kan jobbe med. På grunn av guiden, la oss beskrive denne nye mappen som GitHub Depotet mappen.,
Etter at GitHub Depotet mappen har blitt opprettet ved å klikke «Opprett Depotet» – knappen, GitHub Desktop app skal se ut noe som dette:

Kopiere filer til den nye Depotet mappe
La oss si inntil nå som du har arbeidet på nettstedet ditt i en mappe som ligger på /Documents/my-site; vi vil beskrive dette som arbeider mappen. Innenfor denne arbeidsmappen er det sannsynligvis noen filer og mapper med navnet index.html, /css, eller /javascript., Hva vi trenger å gjøre er å kopiere alt fra arbeidsmappen over til vår nye GitHub Depotet mappen.
I det forrige trinnet, vi skapte GitHub Depotet mappe inni /Sites mappe med navnet, .github.io. Så, dette betyr at GitHub Depotet mappen skal være plassert på /Sites/.github.io.,
GitHub Desktop app skal nå se noe som dette:

Med alle våre filer i GitHub Depotet mappen, vi er klar til å legge filene våre!,
for Å «begå» – filer betyr å ta et «øyeblikksbilde» av filer og mapper i sin nåværende tilstand. Ved å gjøre dette, kan vi få dem klar til å bli presset opp til et depot på GitHub.
4.2 — Før vi bestemmer oss for vår filer for publisering, vi må først fortelle GitHub hva dette commit er alle om. Fyll i «Sammendrag» – skriving, som ligger nederst til venstre i brukergrensesnittet, med en høy-nivå tittelen på hva dette begå innebærer; noe enkelt som, «Min første forplikte! 😀» fungerer helt fint i dette tilfellet.,
du kan Eventuelt legge til flere detaljer om innlegging i «Beskrivelse» – tekstboksen. Vanligvis du ønsker å inkludere ting som hva som er endret, kanskje du fikset en bug eller lagt til noe nytt innhold. Det er flott å ha disse notater er tilgjengelig for andre utviklere eller fremtidige du sørge for at du vet hvorfor du har gjort disse endringene, oh så lenge siden!
Når «Sammendrag» og valgfri «Beskrivelse» feltene er fylt ut til din smak, klikker på «Forplikte seg til master» – knappen!,
Publiser ditt nettsted
Etter at du klikker på «Forplikte seg til master» – knappen i forrige trinn, lurer du kanskje på:
Hva skjedde? Filene mine er borte, og appen er tom nå!
ikke bekymre deg! I nedre venstre hjørne av GitHub Desktop-grensesnitt det er en liten indikator på at din begå var vellykket.,

Nå som vår filer som er begått, og dette gir oss muligheten til å presse våre forplikte seg til GitHub!
for Å «presse» – filer betyr å laste opp forpliktet filer i sin nåværende tilstand til et depot på GitHub.
5.,1 — Finn den på «Publiser depotet» – knappen øverst på GitHub Desktop-grensesnitt.

Gå foran og klikk denne for å sende filer til GitHu…
Oh vent, det har vi ikke logget inn for å GitHub fra GitHub Desktop app ennå!, La oss gjøre det, første…
*lagre scratch*
5.05 — Når «Publiser Depotet» dialog-vinduet vises etter at du klikker på «Publiser depotet» – knappen, det vil først be deg om å logge deg på GitHub hvis du ennå ikke har allerede.
Klikk på «Logg Inn» – knappen for å vise «Logg På» dialog-vinduet, fyll inn ditt Brukernavn og Passord og klikk på «Logg Inn» – knappen for å fullføre prosessen. Nå skal du være logget på og gode å gå videre!,

5.1, ta 2 — Nå som vi er logget på GitHub, gå videre og klikk «Publiser depotet» – knappen for å starte opplastingen.
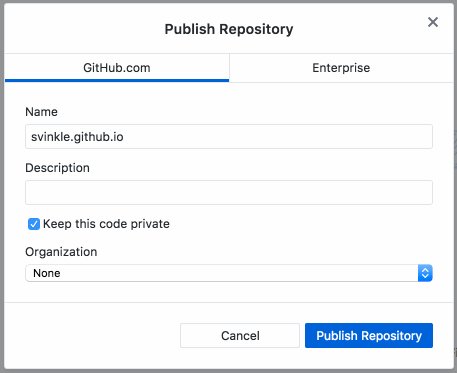
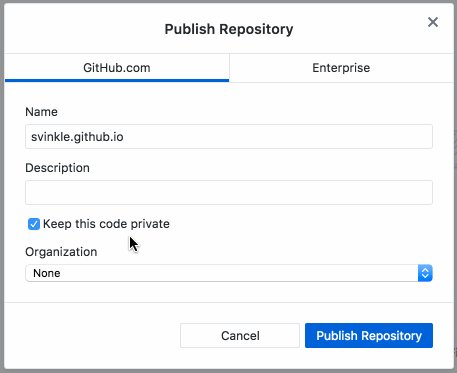
5.,2 — «Publiser Depotet» dialogvindu vises med en siste par alternativer for deg å velge mellom før du plasserer ditt nettsted live.
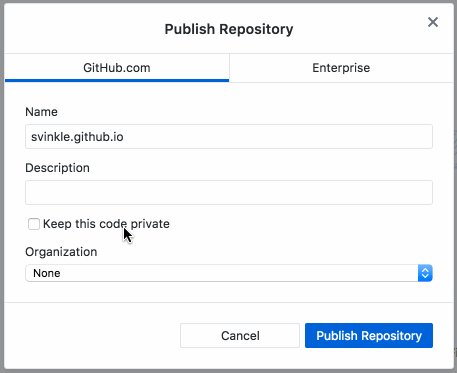
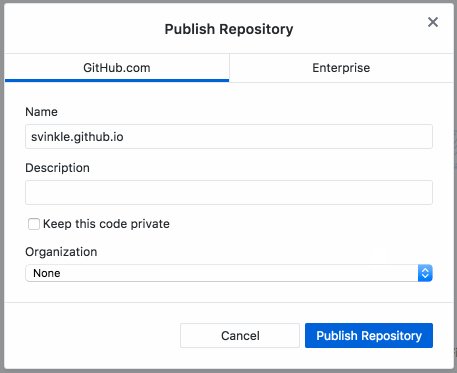
Alle alternativer i form er fine som de er, med unntak av i «Behold denne koden privat» – avkrysningsruten; dette må være avmerket i orden for deg å dele siden med venner og familie.

5.3 — Klikk «Publiser Depotet» – knappen for å sende filer opp til GitHub!
Nå, i din nettleser, gå til den nye GitHub depotet siden for å sørge for at filene gjort reisen til sitt nye hjem:
Er alle dine filer stede og stod for? Det er bra! Fin jobb!, 👍
Dele din hjemmeside!
Den aller siste trinnet er å bli spent og sjekk ut din nettside i nettleseren din! Surf over til:
Din nettside skal vises foran øynene dine! ✨😄✨
