GitHub non è solo un ottimo posto per memorizzare e condividere il tuo codice con gli altri, ma offrono anche web hosting gratuito dei tuoi progetti HTML, CSS e JavaScript!
In questo articolo ti mostrerò come ottenere l’installazione per pubblicare e condividere il tuo sito Web HTML statico su GitHub utilizzando l’app desktop GitHub! 🚀
Per prima cosa: procuratevi un account GitHub! Non avrai accesso all’hosting gratuito o ad altre fantastiche funzionalità che GitHub ha da offrire senza uno.,

Con un account GitHub potrai anche chattare con altri sviluppatori web, come te stesso, attraverso Problemi e contribuire ad altri progetti open source!,
Scarica e installa l’app desktop GitHub
Questa è l’app che useremo per ottenere il nostro codice su GitHub. E ‘ facile da usare, quindi non preoccupatevi; l’interfaccia utente è facile da imparare!

- Scarica GitHub Desktop per macOS
- Scarica GitHub Desktop per Windows
(Se questi collegamenti non funzionano, esplora la homepage di GitHub Desktop.)
Aprire il file dell’applicazione scaricata e continuare il processo di installazione come richiesto con il sistema operativo del computer.
Successivamente, creeremo un nuovo progetto GutHub!
Crea un nuovo progetto GitHub
Prima di caricare il nostro codice su GitHub, dobbiamo prima rendere GitHub Desktop consapevole dei nostri file di progetto., Lo facciamo creando una nuova cartella Repository, quindi copiamo i file del nostro sito Web in questa nuova cartella.
3.1-Apri l’app desktop GitHub e fai clic sul pulsante “Crea nuovo repository”.

3.,2 – Quando viene visualizzata la finestra di dialogo” Crea un nuovo repository”, inserisci il testo” Nome”come:
.github.io
Sostituisci con il nome utente dell’account GitHub.
Nota: È molto importante il nome del tuo repository in questo modo; questo dice GitHub per ospitare i file in questo progetto automaticamente quando qualcuno punta il browser per:
Questo sarà l’indirizzo web che si condividono, quando il sito è pronto per la pubblicazione e andare a vivere!
3.,3-L’input di testo “Percorso locale” è dove il repository vivrà sul computer; questo non è dove i file del sito web attualmente risiedono sul disco rigido del computer. GitHub Desktop deve creare una nuova cartella vuota.
Avremo bisogno di copiare i file del sito più tardi, ma per ora, selezionare una cartella come/Sites nella cartella home., Questo creerà una nuova cartella all’interno del /Sites cartella con il nome del repository, che sarà simile a:
/Sites/.github.io

3.4 — Lasciare tutte le altre opzioni nel modulo alle impostazioni predefinite e fare clic sul pulsante “Crea repository”. Per ora vogliamo solo creare la cartella che GitHub Desktop riconoscerà come una cartella con cui può funzionare. Per il bene della guida, descriviamo questa nuova cartella come la cartella del repository GitHub.,
Dopo il Repository GitHub cartella è stata creata cliccando su “Creare Repository” pulsante, GitHub app Desktop dovrebbe apparire qualcosa di simile a questo:

Copia i tuoi file nella nuova cartella Repository
Diciamo che fino ad ora hai lavorato sul tuo sito web in una cartella situata in/Documents/my-site; descriveremo questa come la tua cartella di lavoro. All’interno di questa cartella di lavoro ci sono probabilmente alcuni file e cartelle denominati index.html, /css, o /javascript., Quello che dobbiamo fare è copiare tutto dalla cartella di lavoro alla nostra nuova cartella del repository GitHub.
Nel passaggio precedente, abbiamo creato la cartella del repository GitHub all’interno della cartella /Sitescon il nome, .github.io. Quindi, questo significa che la cartella del repository GitHub dovrebbe trovarsi in /Sites/.github.io.,
GitHub app Desktop dovrebbe apparire qualcosa di simile a questo:

Con tutti i nostri file nella cartella del repository GitHub, siamo pronti a impegnare i nostri file!,
Per “commit” dei file significa scattare una “istantanea” dei file e delle cartelle nel loro stato corrente. In questo modo, li prepariamo per essere spinti fino a un repository su GitHub.
4.2 — Prima di impegnare i nostri file per la pubblicazione, dobbiamo prima dire a GitHub di cosa tratta questo commit. Compila l’input di testo “Riepilogo”, situato vicino in basso a sinistra dell’interfaccia utente, con un titolo di alto livello di ciò che questo commit comporta; qualcosa di semplice come ” Il mio primo commit! works ” funziona bene in questo caso.,
Facoltativamente, è possibile aggiungere ulteriori dettagli sul commit nella casella di testo” Descrizione”. Di solito vorresti includere cose come ciò che è cambiato; forse hai corretto un bug o aggiunto nuovi contenuti. È bello avere queste note disponibili per altri sviluppatori o anche per il futuro per essere sicuri di sapere perché hai apportato tali modifiche tanto tempo fa!
Una volta che i campi” Riepilogo “e” Descrizione” opzionali sono stati compilati a proprio piacimento, fare clic sul pulsante “Commit to master”!,
Pubblica il tuo sito web
Dopo aver fatto clic sul pulsante “Commit to master” nel passaggio precedente, potresti chiederti:
Cosa è appena successo? I miei file sono andati e l’applicazione è vuota ora!
Non ti preoccupare! Nell’angolo in basso a sinistra dell’interfaccia desktop GitHub c’è un piccolo indicatore che il tuo commit ha avuto successo.,

Ora che i nostri file sono impegnati, questo ci permette di spingere il nostro commit a GitHub!
Per “spingere” i file significa caricare i file impegnati nel loro stato corrente in un repository su GitHub.
5.,1-Trova il pulsante “Pubblica repository” nella parte superiore dell’interfaccia desktop GitHub.

Vai avanti e fai clic su questo per inviare i tuoi file a GitHu
Oh aspetta, non abbiamo ancora effettuato l’accesso a GitHub dall’app desktop GitHub!, Facciamolo, prima
*record scratch*
5.05 — Quando viene visualizzata la finestra di dialogo “Pubblica repository” dopo aver fatto clic sul pulsante “Pubblica repository”, verrà prima richiesto di accedere a GitHub se non l’hai ancora fatto.
Fai clic sul pulsante “Accedi” per visualizzare la finestra di dialogo” Accedi”; inserisci nome utente e password e fai clic sul pulsante “Accedi” per completare il processo. Si dovrebbe ora essere loggato e buono per procedere!,

5.1, take 2 — Ora che abbiamo effettuato l’accesso a GitHub, vai avanti e fai clic sul pulsante “Pubblica repository” per iniziare il processo di caricamento.
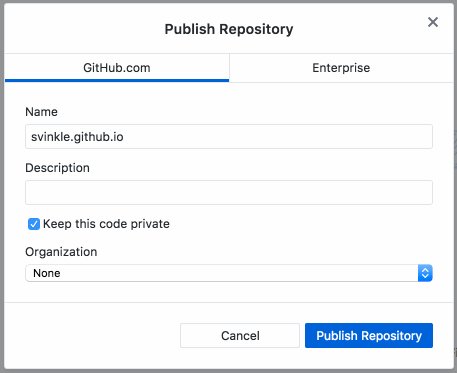
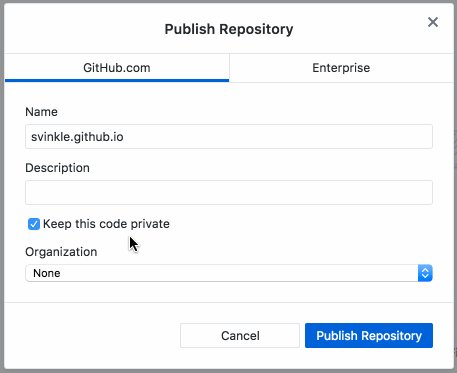
5.,2-La finestra di dialogo” Pubblica repository ” apparirà con le ultime opzioni tra cui scegliere prima di posizionare il tuo sito web in diretta.
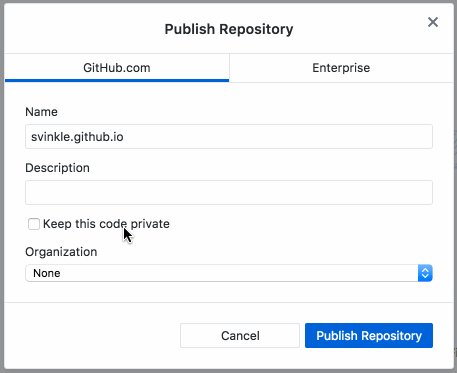
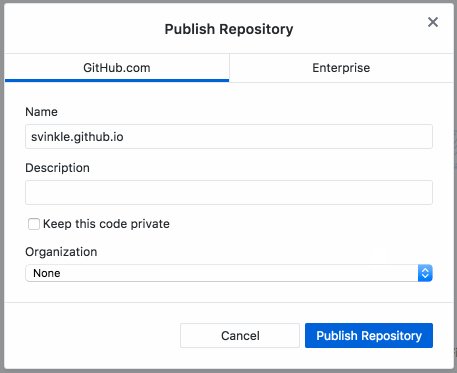
Tutte le opzioni nel modulo vanno bene così com’è tranne la casella di controllo “Mantieni questo codice privato”; questo deve essere deselezionato per poter condividere il tuo sito con amici e familiari.

5.3-Fare clic sul pulsante “Pubblica repository” per inviare i file fino a GitHub!
Ora, nel tuo browser, vai alla tua nuova pagina del repository GitHub per assicurarti che i tuoi file abbiano fatto il viaggio verso la loro nuova casa:
Tutti i tuoi file sono presenti e contabilizzati? Bene! Bel lavoro!, 👍
Condividi il tuo sito web!
L’ultimo passo è quello di emozionarsi e controllare il tuo sito web nel tuo browser! Naviga su oltre a:
Il tuo sito web dovrebbe apparire davanti ai tuoi occhi! ✨😄✨
