GitHub nem csak egy jó hely, hogy tárolja és ossza meg a kódot másokkal, de ők is kínálnak ingyenes web hosting a HTML, CSS, JavaScript projektek!
ebben a cikkben megmutatom, hogyan kell beállítani annak érdekében, hogy közzé, majd ossza meg saját statikus HTML honlapján GitHub segítségével GitHub Desktop app! 🚀
Az első dolog az első: szerezzen magának GitHub-fiókot! Nem férhet hozzá az ingyenes tárhelyhez vagy más fantasztikus funkciókhoz, amelyeket a GitHub kínál egy nélkül.,

GitHub-fiókkal cseveghet más webfejlesztőkkel is, például magaddal, problémák révén, és hozzájárulhat más nyílt forráskódú projektekhez is!,
töltse le és telepítse a GitHub Desktop app
Ez az alkalmazás, hogy fogjuk használni, hogy a kódot fel GitHub. Ez könnyen használható, így nem bosszankodik; a felhasználói felület Könnyen megtanulható!

- Download GitHub Desktop for macOS
- Download GitHub Desktop for Windows
(Ha ezek a linkek nem működnek, fedezze fel a GitHub Desktop honlapját.)
nyissa meg a letöltött alkalmazásfájlt, majd folytassa a telepítési folyamatot a számítógép operációs rendszerével.
ezután létrehozunk egy új guthub projektet!
hozzon létre egy új GitHub projektet
mielőtt feltöltenénk kódunkat a Githubba, először a GitHub Desktop-ot kell tudatosítanunk a projekt fájljainkról., Ezt úgy végezzük, hogy létrehozunk egy új tároló mappát, majd átmásoljuk webhelyünk fájljait erre az új mappára.
3.1-nyissa meg a GitHub Asztali alkalmazást, majd kattintson az “új tároló létrehozása” gombra.

3.,2 – Amikor megjelenik az” új tároló létrehozása “párbeszédablak, töltse ki a” név”szövegbevitelt:
.github.io
cserélje ki a GitHub-fiók felhasználónevét.
Megjegyzés: nagyon fontos, hogy a név a repository-ily módon; ez a GitHub, hogy a fogadó a fájlok ebben a projektben automatikusan megjeleníti őket, ha valaki pont a böngésző, hogy:
Ez lesz a web címet fogja megosztani, ha a webhely készen áll arra, hogy közzé élni!
3.,3-a” helyi elérési út ” szövegbevitel az, ahol az adattár a számítógépen él; ez nem az, ahol a webhely fájljai jelenleg a számítógép merevlemezén találhatók. A GitHub Desktopnak új, üres mappát kell létrehoznia.
később át kell másolnunk a webhely fájljait, de most válasszon ki egy olyan mappát, mint például a /Sites a saját mappájában., Ez létrehoz egy új mappát belül a /Sites mappa, amelynek a neve az adattár, amely így néz ki:
/Sites/.github.io

3.4 — hagyja az összes többi lehetőséget az űrlapon az alapértelmezett beállításoknál, majd kattintson a” tároló létrehozása ” gombra. Most csak azt szeretnénk létrehozni azt a mappát, amelyet a GitHub Desktop felismer egy mappaként, amellyel együtt tud működni. Az útmutató kedvéért írjuk le ezt az új mappát GitHub Repository mappaként.,
Miután a GitHub Tároló mappa már létre, kattintson a “Adattár Létrehozása” gombra, a GitHub Asztali alkalmazást kell valahogy így néz ki:

másolja a fájlokat az új tároló mappába
tegyük fel, hogy eddig a webhelyen dolgozott egy /Documents/my-site mappában; ezt a munkamappaként fogjuk leírni. Ebben a mappában valószínűleg van néhány index.html, /css, vagy /javascript., Mit kell tennünk, hogy mindent átmásolunk a működő mappából az új GitHub tároló mappába.
az előző lépésben létrehoztuk a GitHub Repository mappát a /Sitesmappában, a.github.io névvel. Tehát ez azt jelenti, hogy a GitHub Repository mappának a /Sites/.github.iohelyen kell lennie.,
A GitHub Asztali alkalmazás most valahogy így néz ki:

a GitHub Repository mappában található összes fájlunkkal készen állunk a fájlok elkövetésére!,
a” commit “fájlok azt jelenti, hogy egy” pillanatkép ” a fájlok és mappák a jelenlegi állapot. Ezzel felkészítjük őket arra, hogy a GitHub adattárába kerüljenek.
4.2 — mielőtt közzétesszük a fájljainkat, először el kell mondanunk a Githubnak, hogy miről szól ez az elkötelezettség. Töltse ki az” összefoglaló “szövegbevitelt, amely a felhasználói felület bal alsó sarkában található, magas szintű címmel, amit ez a kötelezettségvállalás magában foglal; valami egyszerű, mint például:” az első elkövetésem! 😀 “működik csak finom ebben az esetben.,
opcionálisan a “leírás” szövegmezőbe további részleteket is hozzáadhat a kötelezettségvállalásról. Általában olyan dolgokat szeretne felvenni, mint például a megváltozott; lehet, hogy kijavított egy hibát, vagy hozzáadott néhány új tartalmat. Nagyszerű, ha ezeket a jegyzeteket más fejlesztők számára is elérhetővé teszi, vagy akár a jövőben is, hogy megbizonyosodjon arról, hogy tudja, miért hajtotta végre ezeket a változtatásokat ó, olyan régen!
Miután az “összefoglaló” és az opcionális “leírás” mezőket tetszés szerint kitöltötte, kattintson a “Commit to master” gombra!,
tegye közzé webhelyét
miután rákattintott az előző lépésben a “Commit to master” gombra, kíváncsi lehet:
mi történt? A fájljaim eltűntek, és az alkalmazás most üres!
ne izgulj! A GitHub asztali felület bal alsó sarkában van egy kis mutató, hogy a kötelezettségvállalás sikeres volt.,

, mindegyik egy “visszavonás” gombot, hogy vonja vissza a legutóbbi elkövetni.
most, hogy fájljaink elkötelezettek, ez lehetővé teszi számunkra, hogy elkötelezzük magunkat a GitHub mellett!
a” push ” fájlok azt jelentik, hogy az elkötelezett fájlokat jelenlegi állapotukban feltöltik a GitHub tárolójába.
5.,1-Keresse meg a” Közzététel ” gombot a GitHub asztali felület tetején.

menjen előre, és kattintson erre, hogy elküldje a fájlokat GitHu…
Oh várjon, még nem jelentkeztünk be a GitHub-ba a GitHub asztali alkalmazáson belül!, Tegyük ezt először…
*record scratch*
5.05-amikor a “közzétételi tároló” párbeszédablak megjelenik a “közzétételi tároló” gombra kattintás után, először felszólítja Önt, hogy jelentkezzen be a Githubba, ha még nem tette meg.
kattintson a” Bejelentkezés “gombra a” Bejelentkezés “párbeszédablak megjelenítéséhez; töltse ki felhasználónevét és Jelszavát, majd kattintson a” Bejelentkezés ” gombra a folyamat befejezéséhez. Most már be kell jelentkezned, és jó, hogy folytassa!,

5.1, take 2 — Most, hogy bejelentkeztünk a GitHub-ba, menj előre, majd kattints a” közzétételi tároló ” gombra a feltöltési folyamat megkezdéséhez.
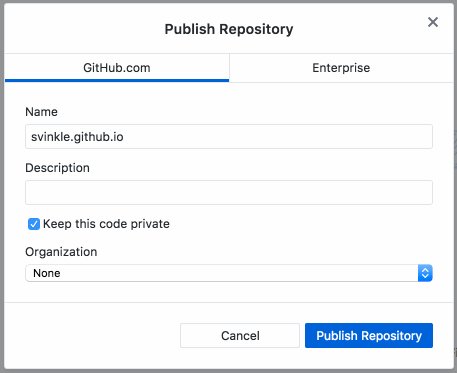
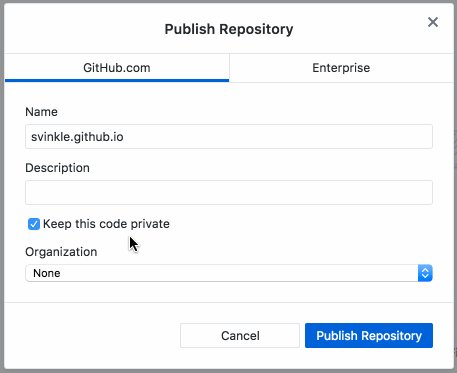
5.,2-A” közzététel ” párbeszédablak jelenik meg az utolsó néhány lehetőség közül választhat, mielőtt a honlapon élő.
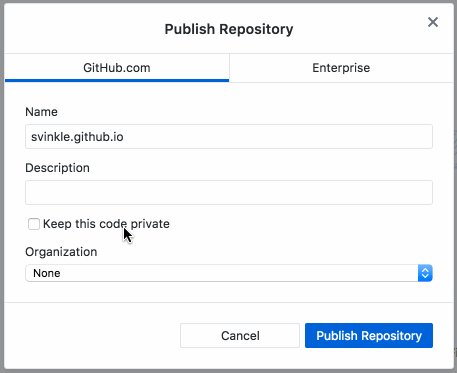
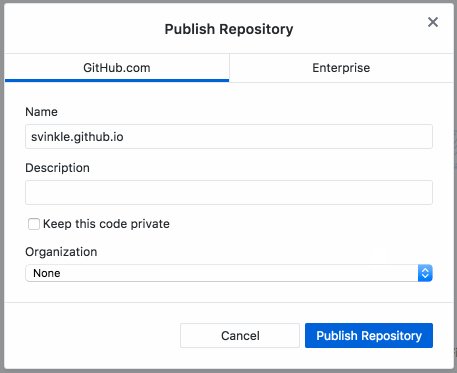
az űrlap összes lehetősége rendben van, kivéve a “tartsa ezt a kódot private” jelölőnégyzetet; ezt nem kell bejelölni annak érdekében, hogy megoszthassa webhelyét barátaival és családjával.

5.3 — kattintson a” Publish Repository ” gombra, hogy elküldje a fájlokat a Githubnak!
most, a böngészőben, menj az új GitHub repository oldal, hogy megbizonyosodjon arról, hogy a fájlok az utazás az új otthon:
vannak-e a fájlokat jelen és elszámolni? Jó! Szép munka!, 👍
ossza meg webhelyét!
az utolsó lépés az, hogy izgatott, nézd meg a honlapon a böngészőben! Surf tovább:
webhelyének meg kell jelennie a szeme előtt!

/ div >