GitHub est non seulement un endroit idéal pour stocker et partager votre code avec d’autres, mais ils offrent également un hébergement web gratuit de vos projets HTML, CSS et JavaScript!
dans cet article, je vais vous montrer comment obtenir la configuration afin de publier et de partager votre propre site Web HTML statique sur GitHub en utilisant L’application de bureau GitHub! get
tout d’abord: obtenez-vous un compte GitHub! Vous n’aurez pas accès à l’hébergement gratuit ou à d’autres fonctionnalités géniales que GitHub a à offrir sans un.,

avec un compte GitHub, vous pourrez également discuter avec d’autres développeurs web, comme vous-même, à travers des problèmes, et contribuer à d’autres projets open source!,
Télécharger et installer le GitHub application de Bureau
C’est l’application que nous allons utiliser pour obtenir notre code sur GitHub. Il est facile à utiliser, ne vous inquiétez pas, l’interface utilisateur est facile à apprendre!

- télécharger Github Desktop pour macOS
- télécharger Github Desktop pour Windows
(Si ces liens ne fonctionnent pas, explorez la page D’accueil de Github Desktop.)
ouvrez le fichier d’application téléchargé et continuez le processus d’installation si nécessaire avec le système d’exploitation de votre ordinateur.
ensuite, nous allons créer un nouveau projet GutHub!
créer un nouveau projet GitHub
avant de télécharger notre code sur GitHub, nous devons d’abord informer GitHub Desktop de nos fichiers de projet., Pour ce faire, nous créons un nouveau dossier de référentiel, puis copions les fichiers de notre site web dans ce nouveau dossier.
3.1 — ouvrez L’application de bureau GitHub et cliquez sur le bouton « Créer un nouveau référentiel”.

3.,2 – lorsque la fenêtre de dialogue” Créer un nouveau référentiel « apparaît, remplissez la saisie de texte « Nom »comme suit:
.github.io
remplacez par votre nom d’utilisateur de compte GitHub.
Remarque: Il est très important de nommer votre dépôt de cette manière; cela indiquera à GitHub d’héberger automatiquement les fichiers de ce projet et de les afficher lorsque quelqu’un pointe son navigateur vers:
ce sera l’adresse web que vous partagerez lorsque votre site sera prêt à être publié et mis en ligne!
3.,3 – la saisie de texte « chemin Local » est l’endroit où votre dépôt vivra sur votre ordinateur; ce n’est pas l’endroit où les fichiers de votre site web résident actuellement sur le disque dur de votre ordinateur. Github Desktop doit créer un nouveau dossier vide.
nous devrons copier les fichiers de votre site plus tard, mais pour l’instant, sélectionnez un dossier tel que/Sites dans votre dossier personnel., Cela va créer un nouveau dossier à l’intérieur de la balise /Sites dossier avec le nom de votre référentiel, qui ressemblera à:
/Sites/.github.io

3.4 — laissez toutes les autres options dans le formulaire à leurs paramètres par défaut et cliquez sur le bouton « Créer un référentiel”. Pour l’instant, nous voulons simplement créer le dossier que GitHub Desktop reconnaîtra comme un dossier avec lequel il peut fonctionner. Pour les besoins du guide, décrivons ce nouveau dossier comme votre dossier de dépôt GitHub.,
Après votre Dépôt GitHub dossier a été créé en cliquant sur « Créer un Référentiel”, le GitHub de l’application Bureau devrait ressembler à quelque chose comme ceci:

copiez vos fichiers dans le nouveau dossier du référentiel
disons que jusqu’à présent, vous avez travaillé sur votre site Web dans un dossier situé à/Documents/my-site; nous décrirons cela comme votre dossier de travail. Dans ce dossier de travail, il y a probablement des fichiers et des dossiers nommés index.html, /css, ou /javascript., Ce que nous devons faire est de tout copier du dossier de travail vers notre nouveau dossier de dépôt GitHub.
à l’étape précédente, nous avons créé le dossier du référentiel GitHub dans le dossier /Sitesavec le nom, .github.io. Cela signifie donc que le dossier du référentiel GitHub doit être situé à /Sites/.github.io.,
Le GitHub de l’application Bureau devrait maintenant ressembler à ceci:

avec tous nos fichiers dans le dossier GitHub Repository, nous sommes prêts à valider nos fichiers!,
Pour « valider” les fichiers moyens de prendre un « instantané” des fichiers et des dossiers dans leur état actuel. Ce faisant, nous les préparons à être poussés vers un dépôt sur GitHub.
4.2 — avant de valider nos fichiers pour publication, Nous devons d’abord dire à GitHub en quoi consiste ce commit. Remplissez la saisie de texte « résumé », située en bas à gauche de l’interface utilisateur, avec un titre de haut niveau de ce que ce commit implique; quelque chose de simple comme » mon premier commit! 😀” fonctionne très bien dans ce cas.,
En Option, vous pouvez ajouter plus de détails sur la validation dans la zone de texte « Description”. Habituellement, vous voudriez inclure des choses comme ce qui a changé; peut-être que vous avez corrigé un bug ou ajouté du nouveau contenu. C’est génial d’avoir ces notes disponibles pour d’autres développeurs ou même pour vous assurer de savoir pourquoi vous avez fait ces changements il y a si longtemps!
Une fois que les champs « résumé” et « Description” facultatifs sont remplis à votre goût, cliquez sur le bouton « Commit to master”!,
Publiez votre site web
Après avoir cliqué sur le « s’engagent à maître” dans l’étape précédente, vous demandez peut-être:
Ce qui s’est passé? Mes fichiers ont disparu et l’application est vide maintenant!
Ne vous inquiétez pas! Dans le coin inférieur gauche de L’interface de bureau GitHub, il y a un petit indicateur que votre commit a réussi.,

maintenant que nos fichiers sont validés, cela nous permet de pousser notre commit sur GitHub!
« pousser” les fichiers signifie Télécharger les fichiers validés dans leur état actuel dans un référentiel sur GitHub.
5.,1-Trouvez le bouton « Publier le référentiel » en haut de L’interface de bureau GitHub.

allez-y et cliquez dessus pour envoyer vos fichiers à GitHu
Oh attendez, nous ne nous sommes pas encore connectés à GitHub depuis L’application de bureau GitHub!, Faisons cela, d’abord
*record scratch*
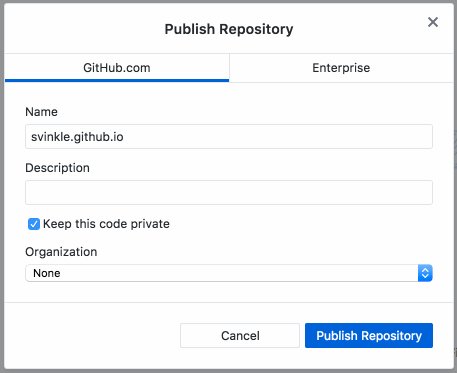
5.05 — lorsque la fenêtre de dialogue « Publier le référentiel” apparaît après avoir cliqué sur le bouton « Publier le référentiel”, elle vous invite d’abord à vous connecter à GitHub si vous ne l’avez pas encore fait.
Cliquez sur le bouton « Connexion” pour afficher la fenêtre de dialogue « Connexion”; remplissez votre nom d’Utilisateur et votre mot de passe et cliquez sur le bouton « Connexion” pour terminer le processus. Vous devriez maintenant être connecté et bon pour continuer!,

5.1, take 2 — Maintenant que nous sommes connectés à GitHub, allez-y et cliquez sur le bouton” Publier le référentiel » pour commencer le processus de téléchargement.
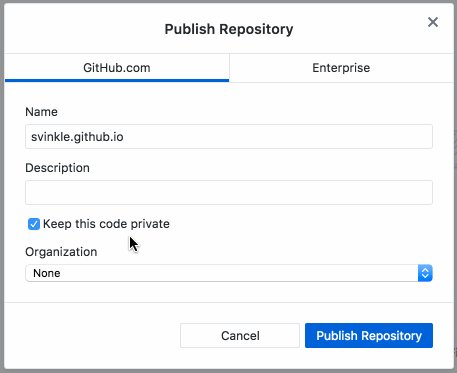
5.,2 – la fenêtre de dialogue” Publier le référentiel » apparaîtra avec quelques dernières options à choisir avant de placer votre site Web en direct.
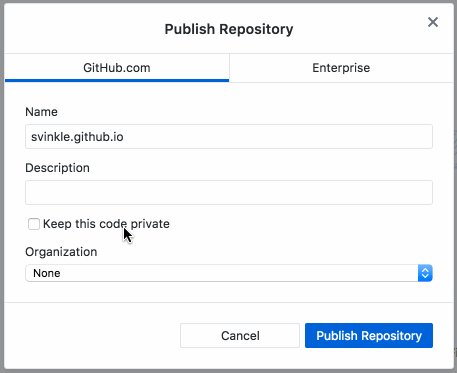
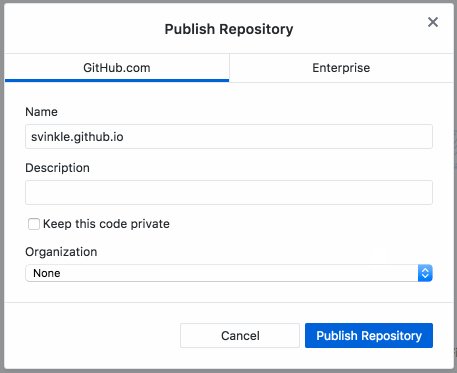
toutes les options du formulaire sont correctes telles quelles, sauf la case à cocher « garder ce code privé”; cela doit être décoché pour que vous puissiez partager votre site avec vos amis et votre famille.

5.3 — cliquez sur le bouton” Publier le référentiel » pour envoyer vos fichiers vers GitHub!
maintenant, dans votre navigateur, allez sur la page de votre nouveau dépôt GitHub pour vous assurer que vos fichiers ont fait le voyage vers leur nouvelle maison:
tous vos fichiers sont-ils présents et comptabilisés? Bon! Nice job!!!, Share
partagez votre site web!
la toute dernière étape consiste à vous enthousiasmer et à consulter votre site Web dans votre navigateur! Surfez sur:
Votre site web doit apparaître devant vos yeux! ✨😄✨
