GitHub ei ole vain hyvä paikka tallentaa ja jakaa koodia toiset, mutta ne myös tarjoavat ilmaisia web hosting, HTML -, CSS -, ja JavaScript-hankkeita!
tässä artikkelissa näytän sinulle, miten saada asetukset, jotta voidaan julkaista ja jakaa omia staattisen HTML-sivuston GitHub käyttää GitHub-työpöytäsovellus! 🚀
First thing ’ s first: get yourself a GitHub account! Sinulla ei ole pääsyä ilmaiseksi hosting tai muita mahtavia ominaisuuksia GitHub on tarjota ilman yksi.,

Kanssa GitHub-tilin, voit myös pystyä keskustella muiden web-kehittäjille, kuten itse, kautta Kysymyksiä, ja edistää muita avoimen lähdekoodin projekteja!,
Lataa ja asenna GitHub-työpöytäsovellus
Tämä on sovellus, että voimme käyttää saada koodin jopa GitHub. Se on helppokäyttöinen, joten Älä tuskailla; käyttöliittymä on helppo oppia!

- Lataa GitHub Desktop macOS
- Lataa GitHub Desktop for Windows
(Jos nämä linkit eivät toimi, tutustu GitHub Työpöydän kotisivu.)
Avaa ladattu sovellustiedosto ja jatka asennusprosessia tietokoneen käyttöjärjestelmän edellyttämällä tavalla.
Next, we ’ ll be creating a new guthub project!
Luo uusi GitHub projekti
Ennen kuin me ladata meidän koodi GitHub ensin täytyy tehdä GitHub Desktop tietoisia projektin tiedostoja., Teemme tämän luomalla uuden Arkistokansion, jonka jälkeen kopioimme verkkosivustomme tiedostot tähän uuteen kansioon.
3.1 — avaa Github-työpöytäsovellus ja napsauta ”Luo uusi Arkisto” – painiketta.

3.,2 — Kun ”Luo Uusi Arkisto” dialogi-ikkuna tulee näkyviin, täytä ”Nimi” syötä tekstiä seuraavasti:
.github.io
Vaihda oman GitHub-tilin käyttäjätunnus.
Huomautus: on erittäin tärkeää nimen omaan arkistoon tällä tavalla; tämä kertoo GitHub järjestää tiedostot tämän hankkeen automaattisesti ja näyttää ne, kun joku osoittaa heidän selain:
Tämä on web-osoitteen voit jakaa tämän, kun sivustosi on valmis julkaistavaksi ja mennä elää!
3.,3 — ”Local Path” – tekstinsyöttö on, missä arkistosi elää tietokoneeseen; tämä ei ole, jossa sivuston tiedostot tällä hetkellä sijaitsevat tietokoneen kiintolevylle. Github työpöydän on luotava uusi, tyhjä kansio.
sivustosi tiedostot pitää kopioida myöhemmin, mutta valitse toistaiseksi kotikansiostasi kansio, kuten /Sites., Tämä luo uuden kansion sisälle /Sites kansion nimi repository, joka näyttää:
/Sites/.github.io

3.4 — Jättää kaikki muut vaihtoehdot muodossa niiden oletusasetukset, ja klikkaa ”Luo Arkisto” – painiketta. Nyt haluamme vain luoda kansion, jonka Github Desktop tunnistaa kansioksi, jonka kanssa se voi työskennellä. Oppaan vuoksi kuvataan tämä uusi kansio Github-Arkistokansioksi.,
Kun GitHub Repository kansio on luotu klikkaamalla ”Luo Arkisto” – painiketta, GitHub-työpöytäsovellus pitäisi näyttää tältä:

Kopioi tiedostot uuteen Repository kansio
sanotaan, että tähän asti olet työskennellyt sivuston kansioon, joka sijaitsee osoitteessa /Documents/my-site; me kuvata tätä työskentely-kansioon. Sisällä tämä työkansio siellä on luultavasti joitakin tiedostoja ja kansioita nimeltä – index.html, /css tai /javascript., Meidän on kopioitava kaikki työkansiosta uuteen Github-arkistokansioon.
edellisessä vaiheessa, olemme luoneet GitHub Repository kansion sisälle /Sites kansion nimi .github.io. Joten, tämä tarkoittaa, että Github-Arkistokansion tulisi sijaita osoitteessa /Sites/.github.io.,
GitHub Desktop app pitäisi nyt näyttää tältä:

kaikki tiedostot GitHub Repository kansio, olemme valmiita sitoutumaan meidän tiedostoja!,
”commit” – tiedostojen avulla voit ottaa ”snapshot” tiedostot ja kansiot niiden nykyisessä tilassa. Näin saamme heidät valmiiksi, jotta heidät työnnetään GitHubin arkistoon.
4.2 — Ennen kuin sitoudumme meidän tiedostoja, julkaista, meidän täytyy ensin kertoa GitHub, mitä tämä on tehnyt kaiken. Täytä ”Yhteenveto” – tekstinsyöttö, joka sijaitsee lähellä vasemmassa alareunassa käyttöliittymä, jossa on korkean tason otsikko, mitä tämä on tehnyt edellyttää; jotain yksinkertaista kuten, ”ensimmäinen commit! 😀 ”toimii aivan hyvin tässä tapauksessa.,
valinnaisesti voit lisätä lisätietoja toimituksesta ”Kuvaus” – tekstiruutuun. Yleensä haluat sisällyttää asioita, kuten mikä muuttui; ehkä olet korjannut virheen tai lisännyt jotain uutta sisältöä. On hienoa, että nämä muistiinpanot ovat saatavilla muille kehittäjille tai jopa tulevaisuudessa voit varmistaa, että tiedät, miksi teit nämä muutokset oh niin kauan sitten!
Kun ”Yhteenveto” ja valinnainen ”Kuvaus” – kentät ovat täytetty mieleisekseen, valitse ”Tee mestari” – painiketta!,
Julkaise
Jälkeen klikkaamalla ”Tee mestari” – painiketta edellisessä vaiheessa, sinulla voi olla miettimättä:
Mitä juuri tapahtui? Tiedostoni ovat poissa ja sovellus on tyhjä nyt!
Älä tuskailla! Vasemmassa alakulmassa Github työpöydän käyttöliittymä on pieni indikaattori, että toimitus onnistui.,

nyt kun tiedostomme ovat sitoutuneet, näin voimme työntää sitoutumistamme GitHubiin!
”push” – tiedostot tapa ladata sitoutunut tiedostoja niiden nykyinen valtion arkiston GitHub.
5.,1-Etsi ”Publish repository” – painike GitHub Desktop-käyttöliittymän yläreunasta.

Mene eteenpäin ja klikkaa tätä, jos haluat lähettää tiedostoja GitHu…
odota, emme ole kirjautunut sisään GitHub sisällä GitHub-työpöytäsovellus vielä!, Tehdään se ensimmäinen…
*record scratch*
5.05 — Kun ”Julkaise Repository” dialogi-ikkuna tulee näkyviin, kun klikkaamalla ”Julkaise repository” – painiketta, se tulee ensin pyytää sinua kirjautumaan sisään GitHub jos et vielä ole tehnyt sitä jo.
Napsauta ”Kirjaudu sisään” – painiketta näyttääksesi ”Kirjaudu sisään” – ikkunan; täytä käyttäjätunnus ja salasana ja napsauta ”Kirjaudu sisään” – painiketta prosessin loppuun saattamiseksi. Sinun pitäisi nyt olla kirjautunut sisään ja hyvä jatkaa!,

5.1, ottaa 2 — Nyt, että olemme kirjautunut sisään GitHub, mennä eteenpäin ja klikkaa ”Julkaise repository” – painiketta aloittaa lähetyksen.
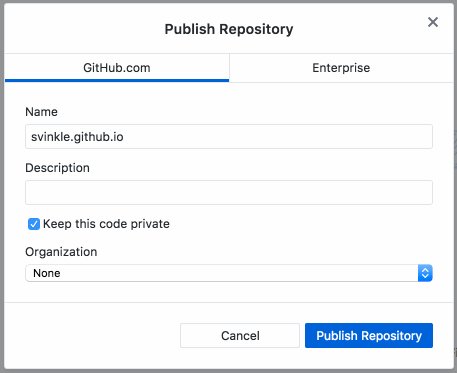
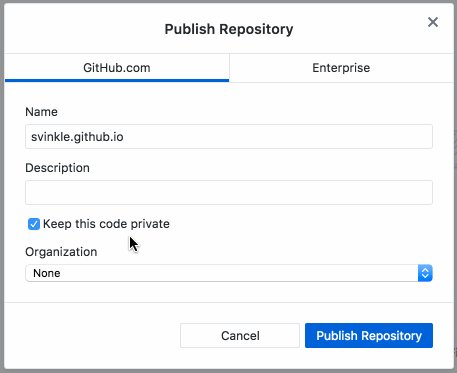
5.,2 – ”Publish Repository” – valintaikkuna ilmestyy viimeisillä valinnoilla, joista voit valita ennen kuin asetat verkkosivustosi liveksi.
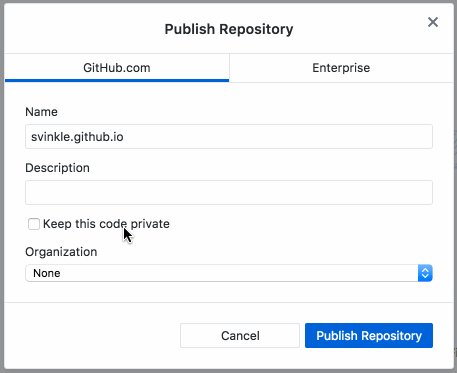
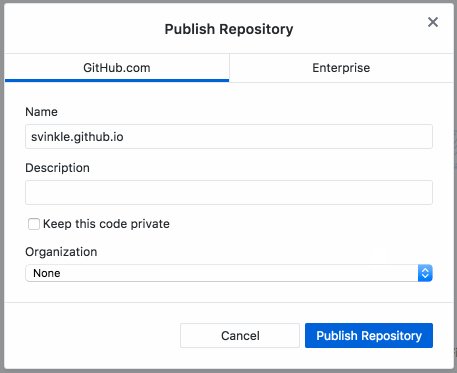
Kaikki lomakkeen asetukset ovat kunnossa, kun-on paitsi ”Pitää tämä oma koodi” – kenttä; tämä on oltava valittuna, jotta voit jakaa sivuston ystävien ja perheen kanssa.

5.3 — Klikkaa ”Julkaise Repository” – painiketta lähettää tiedostoja jopa GitHub!
Nyt, selaimen, mene uusi GitHub repository-sivun varmista, että tiedostot on tehty matka uuteen kotiin:
kaikki tiedostot tallessa? Hyvä! Hyvää työtä!, 👍
Jaa nettisivusi!
aivan viimeinen askel on innostua ja katsoa nettisivut selaimestasi! Surf yli:
sivuston pitäisi näkyä ennen silmiesi! ✨😄✨
