tässä opetusohjelmassa selitän, miten perustaa LCD Arduino ja näyttää kaikki eri tapoja, joilla voit ohjelmoida sen. Näytän sinulle, miten tekstiä tulostetaan, vieritetään tekstiä, tehdään mukautettuja merkkejä, väläytetään tekstiä ja asetetaan tekstiä. Ne ovat hyviä mihin tahansa projektiin, joka tuottaa dataa, ja ne voivat tehdä projektistasi paljon mielenkiintoisemman ja vuorovaikutteisemman.

näytön olen käyttäen on 16 x 2 LCD-näyttö, jonka ostin noin $5. Saatat ihmetellä, miksi sitä kutsutaan 16×2 LCD., Osa 16×2 tarkoittaa, että LCD-näytössä on 2 riviä, ja voi näyttää 16 merkkiä / rivi. Siksi 16×2 LCD-näyttö voi näyttää jopa 32 merkkiä kerralla. On mahdollista näyttää yli 32 merkkiä vieritys vaikka.
tämän artikkelin koodi on kirjoitettu LCD: lle, joka käyttää tavallista Hitachi HD44780-ohjainta. Jos LCD on 16 nastat, niin se on luultavasti Hitachi HD44780 kuljettaja. Nämä näytöt voidaan kytkeä joko 4-bittisessä tilassa tai 8-bittisessä tilassa. Johdotus LCD 4-bittinen tila on yleensä edullinen, koska se käyttää neljä vähemmän johtoja kuin 8-bittinen tila., Käytännössä näiden kahden tilan välillä ei ole havaittavaa eroa suorituskyvyssä. Tässä opetusohjelma, yhdistän LCD 4 bit tilassa.
Liittäminen LCD Arduino
Tässä on kaavio nastat LCD olen käyttäen. Yhteydet kunkin pin Arduino on sama, mutta nastat voidaan järjestää eri LCD., Muista tarkistaa datasheet tai etsiä tarroja erityisesti LCD:

Myös, saatat tarvitse juottaa 16 pin header LCD, ennen kuin liität sen leipälauta. Seuraa kaavio alla lanka LCD Arduino:

vastuksen kaavio määrittää taustavalon kirkkauden. Tyypillinen arvo on 220 ohmia, mutta muutkin arvot toimivat., Pienemmät vastukset tekevät taustavalosta kirkkaamman.
potentiometriä käytetään näytön kontrastin säätämiseen. Käytän tyypillisesti 10K Ohm-potentiometriä, mutta myös muut arvot toimivat.
Tässä on datasheet 16 x 2 LCD kaikki tekniset tiedot näyttö:
![]() 16 x 2 LCD-Datasheet
16 x 2 LCD-Datasheet

Ohjelmointi Arduino
Kaikki alla oleva koodi käyttää LiquidCrystal-kirjasto, joka on valmiiksi asennettu Arduino IDE., Kirjasto on joukko toimintoja, jotka voidaan helposti lisätä ohjelmaan lyhennetyssä muodossa.
kirjaston käyttämiseksi se on sisällytettävä ohjelmaan. Alla olevan koodin rivi 1 tekee tämän komennolla #include <LiquidCrystal.h>. Kun lisäät kirjastoon ohjelma, kaikki koodi kirjastossa saa ladata Arduino mukana koodi ohjelma.
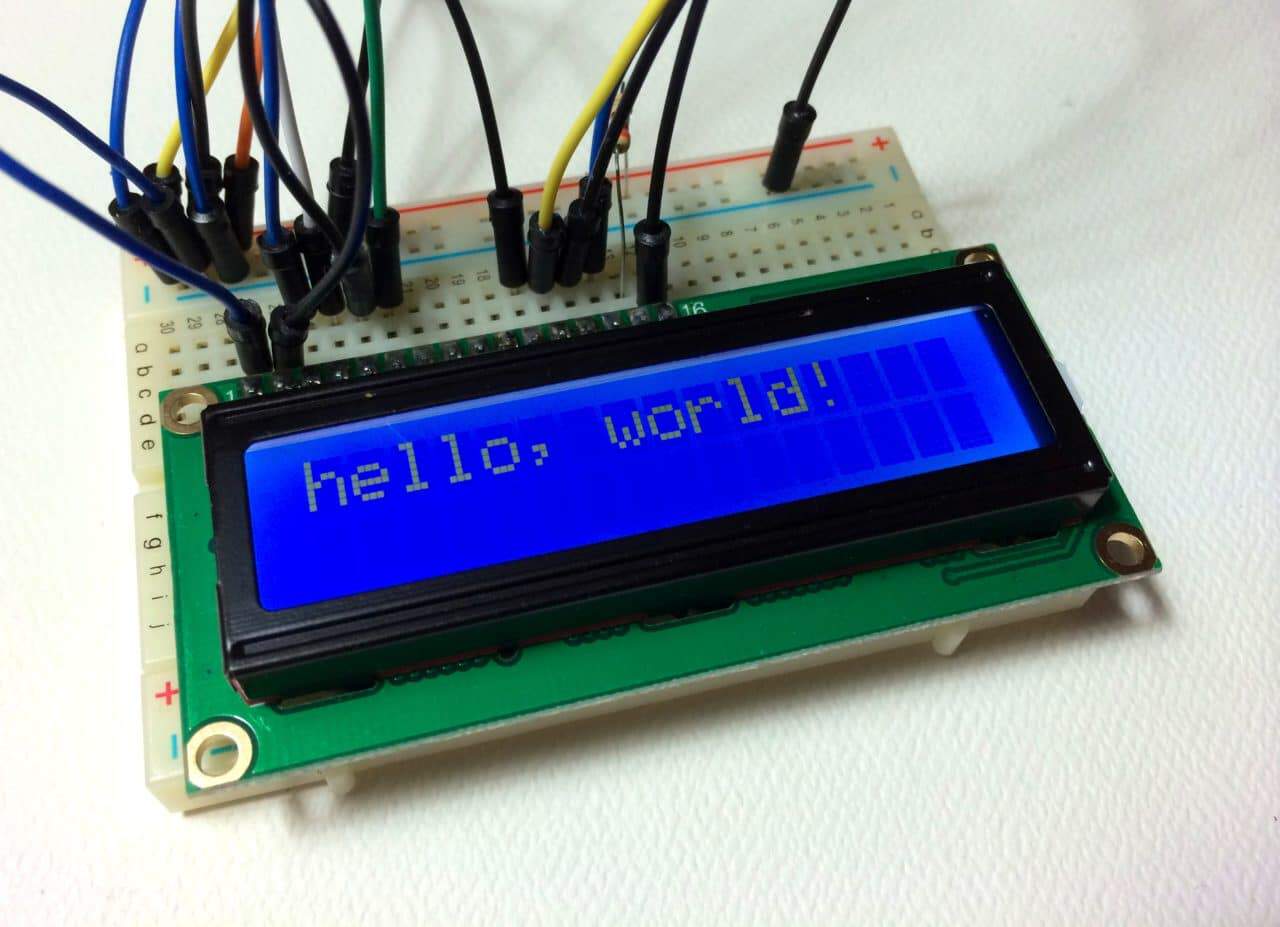
Now we ’ re re ready to get into the programming! Käyn läpi mielenkiintoisempia asioita, joita voit tehdä hetken päästä, mutta nyt tehdään vain yksinkertainen testiohjelma. Tämä ohjelma tulostaa ” Hei, maailma!,”näytölle. Syötä tämä koodi Arduino IDE ja lähettää sen hallitukselle:
#include <LiquidCrystal.h>LiquidCrystal lcd(12, 11, 5, 4, 3, 2);void setup() { lcd.begin(16, 2); lcd.print("hello, world!");}void loop() {}LCD-näyttö pitäisi näyttää tältä:

LCD-Näyttö-Asetukset
On olemassa 19 eri toimintoja LiquidCrystal-kirjasto käytettävissä meille. Nämä toiminnot tekevät asioita, kuten muuttaa tekstin sijaintia, siirtää tekstiä näytön poikki tai tehdä näyttö päälle tai pois päältä. Seuraavassa on lyhyt kuvaus kunkin toiminnon, ja miten käyttää ohjelma.,
LiquidCrystal()
LiquidCrystal() toiminto asettaa nastat Arduino käyttää yhteyden LCD-näytössä. Voit käyttää mitä tahansa Arduino n digitaaliset nastat hallita LCD. Vain laittaa Arduino pin-koodin sisällä suluissa tässä järjestyksessä:
LiquidCrystal(RS, E, D4, D5, D6, D7)
RS -, E -, D4, D5, D6, D7 on LCD-nastat.
esimerkiksi, että haluat LCD-pin D7 yhteyden Arduino pin 12., Vain laittaa ”12” sijasta D7 toiminto, kuten tämä:
LiquidCrystal(RS, E, D4, D5, D6, 12)
Tämä toiminto on asetettava ennen void setup() jakson ohjelman.
lcd.begin()
Tämä toiminto asettaa mitat LCD. Se on sijoitettu ennen muita LiquidCrystal-toiminto void setup() jakson ohjelman. Rivien ja sarakkeiden lukumäärä ilmoitetaan muodossa lcd.begin(columns, rows)., 16 x 2 LCD-näyttö, voit käyttää lcd.begin(16, 2), ja 20 x 4 LCD-voit käyttää lcd.begin(20, 4).
lcd.clear()
Tämä toiminto poistaa tekstiä tai tietoja, jotka on jo LCD-näytössä., Jos käytät lcd.clear() lcd.print() ja delay() toiminto void loop() osiossa voit tehdä yksinkertainen vilkkuvan tekstin program:
lcd.home()
Tämän toiminnon paikoissa kohdistin vasemmassa alakulmassa näytön, ja tulostaa myöhemmän tekstin asennossa. Tämä koodi korvaa esimerkiksi ” hello world!,”X on:

lcd.setCursor()
Vastaavia, mutta enemmän hyötyä kuin lcd.home() on lcd.setCursor(). Tämä toiminto asettaa kursorin (ja minkä tahansa painetun tekstin) mihin tahansa kohtaan ruudulla. Sitä voidaan käyttää void setup() tai void loop() osa oman ohjelma.
kursorin sijainti määritelläänlcd.setCursor(column, row). Sarakkeen ja rivin koordinaatit alkavat nollasta (vastaavasti 0-15 ja 0-1)., Esimerkiksi käyttämällä lcd.setCursor(2, 1) void setup() osa ”hei, maailma!”ohjelma tulosteiden yläpuolella” Hei, maailma!”alemman rivin ja siirtää sen oikealle kaksi ruutua:

lcd.write()
Voit käyttää tätä toimintoa, jos haluat kirjoittaa eri tyyppisiä tietoja LCD, esimerkiksi lukema lämpötila-anturi, tai koordinaatit GPS-moduuli., Voit myös käyttää sitä tulostaa mukautettuja merkkejä, jotka luot itse (lisää tästä alla). Käyttää lcd.write() void setup() tai void loop() osa oman ohjelma.
lcd.print()
Tämän toiminnon avulla voit tulostaa tekstiä LCD-näytölle. Sitä voidaan käyttää void setup() kohta tai void loop() jakson ohjelman.
tulostusnumeroihin ei tarvita lainausmerkkejä. Esimerkiksi painettaessa 123456789 käytetään lcd.print(123456789).,
lcd.print() voi tulostaa numeroita desimaalin, binary, heksadesimaali, oktaali-ja emäksiä. Esimerkiksi:
lcd.cursor()
Tämä toiminto luo näkyvä kursori. Kursori on vaakaviiva, joka on sijoitettu LCD-näytölle tulostettavan seuraavan merkin alapuolelle.
toiminto lcd.noCursor() kääntyy kursorin pois., lcd.cursor() ja lcd.noCursor() voidaan käyttää yhdessä void loop() kohta tehdä vilkkuva kohdistin samanlainen kuin mitä näet monet tekstinsyöttö kentät:
Tämä asettaa vilkkuva kohdistin jälkeen huutomerkki ”hei, maailma!”
kursorit voidaan sijoittaa minne tahansa näytölle lcd.setCursor() – funktiolla. Tämä koodi asettaa vilkkuvan kursorin suoraan huutomerkin alapuolelle kohdassa ” Hei, maailma!,”:
lcd.blink()
Tämä toiminto luo lohko tyyli, että kohdistin vilkkuu päälle ja pois noin 500 millisekuntia per sykli. Käytä sitä void loop() – kohdassa. Funktio lcd.noBlink() poistaa vilkkuvan block-kursorin käytöstä.
lcd.display()
Tämä toiminto kytkee teksti-tai osoittimet, jotka on painettu LCD-näyttö. Funktio lcd.noDisplay() sammuttaa nestekidenäytölle tulostetun tekstin tai kursorit tyhjentämättä sitä LCD-muistista.,
Nämä kaksi toimintoa voidaan käyttää yhdessä void loop() osiossa voit luoda vilkkuvan tekstin vaikutus. Tämä koodi tekee ”hei, maailma!”teksti vilkkuu päälle ja pois päältä:
lcd.scrollDisplayLeft()
Tämä toiminto vie mitään tulostaa LCD-näytölle ja siirtää sen vasemmalle. Sitä tulee käyttää void loop() – osiossa, jonka jälkeen on viive-komento. Funktio siirtää tekstin 40 välilyöntiä vasemmalle ennen kuin se siirtyy takaisin ensimmäiseen merkistöön. Tämä koodi liikuttaa ” Hei, maailma!,”teksti vasemmalle, nopeudella yksi sekunnissa per hahmo:
merkkijonojen kauemmin kuin 40 tiloihin tulostetaan rivin 1 jälkeen 40-asennossa, kun alusta string jatkaa tulostamista rivillä 0.
lcd.scrollDisplayRight()
Tämä toiminto käyttäytyy, kuten lcd.scrollDisplayLeft(), mutta liikkuu tekstin oikealle.
lcd.autoscroll()
Tämä toiminto vie merkkijono, ja rullaa se oikealta vasemmalle välein merkkimäärä merkkijonon., Esimerkiksi, jos sinulla on tekstitiedosto, joka on 3 merkkiä pitkä, se siirtyy teksti 3 tilat vasemmalle, jossa jokainen askel:
Kuten lcd.scrollDisplay() toiminnot, tekstiä voi olla enintään 40 merkkiä pitkä ennen toistamalla. Ensi silmäyksellä, tämä toiminto näyttää vähemmän hyötyä kuin lcd.scrollDisplay() toimintoja, mutta se voi olla erittäin hyödyllistä luoda animaatioita custom merkkiä.
lcd.noAutoscroll()
lcd.noAutoscroll() kääntyy lcd.autoscroll() toiminto pois päältä., Käytä tätä toimintoa, ennen tai jälkeen lcd.autoscroll() void loop() osiossa voit luoda sekvenssejä vieritys tekstiä tai animaatioita.
lcd.rightToLeft()
Tämä toiminto asettaa suuntaan, että teksti on painettu näytön. Oletustila on vasemmalta oikealle komennolla lcd.leftToRight(), mutta saatat löytää joitakin tapauksia, joissa se on hyödyllinen tuotos tekstiä päinvastaiseen suuntaan:
Tämä koodi tulostaa ”hei, maailma!”tekstaa”!dlrow, olleh (s., Ellet määritä sijoittaminen kohdistin lcd.setCursor() teksti tulostaa (0, 1) – asentoon ja vain ensimmäinen merkki merkkijonon tulee olla näkyvissä.

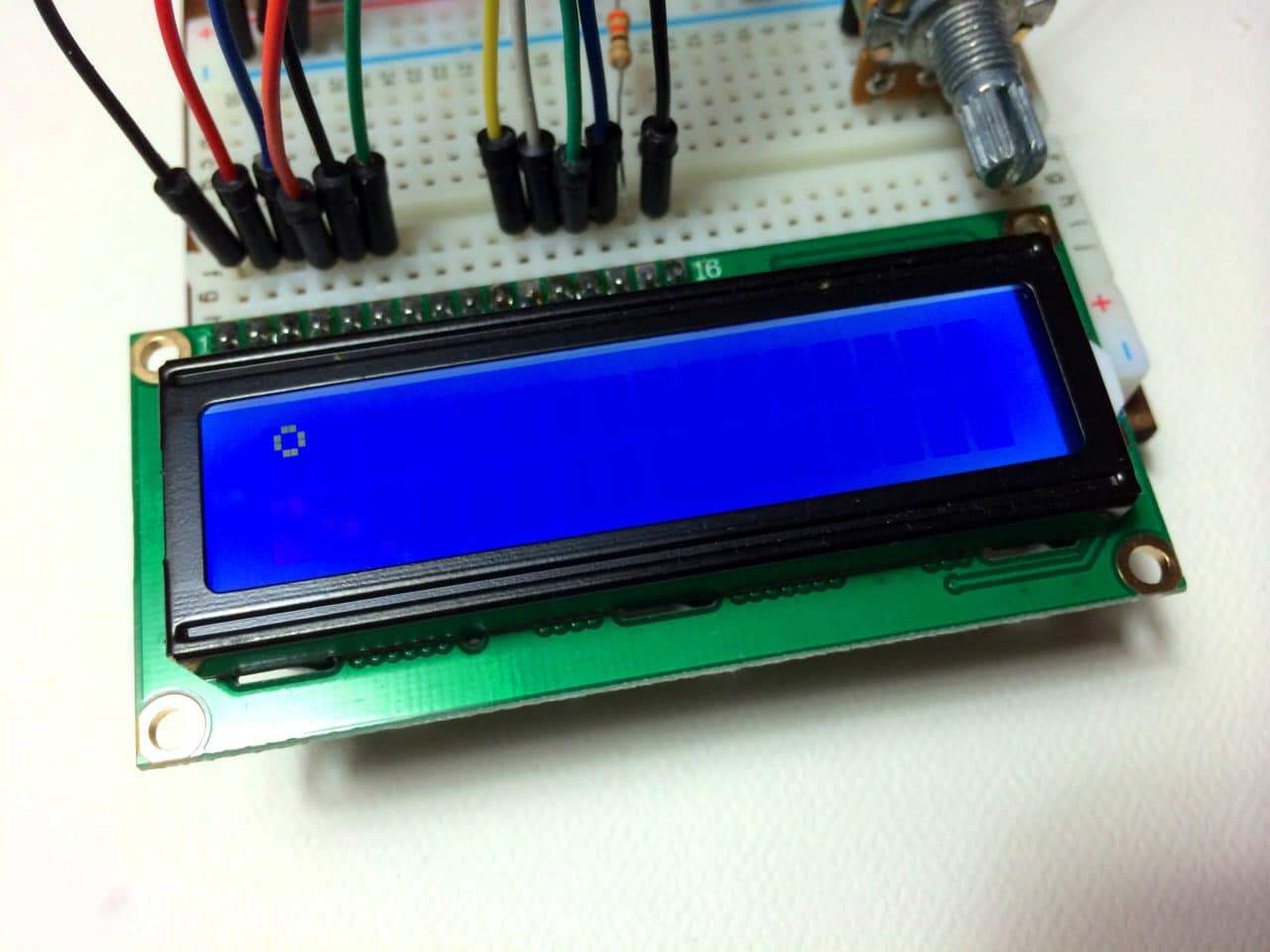
lcd.createChar()
Tämä komento avulla voit luoda omia hahmoja. Jokainen 16×2 LCD: n merkki on 5 pikselin leveys ja 8 pikselin korkeus. Yhdessä ohjelmassa voidaan määritellä jopa 8 erilaista mukautettua merkkiä., Suunnitella oman merkin, sinun täytyy tehdä binary matriisi mukautetun merkin LCD-merkki generaattori tai kartan itse. Tämä koodi luo asteen merkki (°):

On olemassa paljon hienoja asioita, voit tehdä tapahtua näiden 16 x 2 Lcd-näytöt! Kokeile yhdistää joitakin näistä toiminnoista ja katso, mitä tapahtuu.
tässä videoversio tästä tutoriaalista, joten näet, mitä kukin toiminto tekee LCD-näytöllä reaaliajassa: