GitHub no solo es un gran lugar para almacenar y compartir tu código con otros, sino que también ofrecen alojamiento web gratuito de tus proyectos HTML, CSS y JavaScript!
en este artículo te mostraré cómo configurar para publicar y compartir tu propio sitio web HTML estático en GitHub utilizando la aplicación de Escritorio GitHub!
Lo primero es lo primero: ¡consigue una cuenta de GitHub! No tendrá acceso al alojamiento gratuito ni a ninguna otra característica impresionante que GitHub tiene para ofrecer sin una.,

con una cuenta de GitHub también podrás chatear con otros desarrolladores web, como tú, a través de problemas, y contribuir a otros proyectos de código abierto!,
descarga e instala la aplicación de Escritorio GitHub
Esta es la aplicación que usaremos para obtener nuestro código en GitHub. Es fácil de usar, así que no se preocupe; la interfaz de usuario es fácil de aprender!

- descargar GitHub Desktop para macOS
- descargar GitHub Desktop para Windows
(Si estos enlaces no funcionan, explore la página de inicio de GitHub Desktop.)
abra el archivo de aplicación descargado y continúe con el proceso de instalación según sea necesario con el sistema operativo de su computadora.
a continuación, vamos a crear un nuevo proyecto GutHub!
Crear un nuevo proyecto de GitHub
Antes de subir nuestro código a GitHub, primero tenemos que hacer GitHub Escritorio conscientes de nuestros archivos de proyecto., Hacemos esto creando una nueva carpeta de repositorio, luego copiamos los archivos de nuestro sitio web a esta nueva carpeta.
3.1-abre la aplicación de Escritorio GitHub y haz clic en el botón» Crear nuevo repositorio».

3.,2-Cuando aparezca la ventana de diálogo «Crear un nuevo repositorio», rellene la entrada de texto» nombre»como:
.github.io
reemplazar con el nombre de usuario de su cuenta de GitHub.
nota: es muy importante nombrar su repositorio de esta manera; esto le dirá a GitHub que aloje los archivos en este proyecto automáticamente y los muestre cuando alguien apunte a su navegador:
Esta será la dirección web que compartirá cuando su sitio esté listo para publicar y comenzar a funcionar!
3.,3 – la entrada de texto «ruta Local» es donde su repositorio vivirá en su computadora; esto no es donde los archivos de su sitio web residen actualmente en el disco duro de su computadora. GitHub Desktop necesita crear una nueva carpeta vacía.
necesitaremos copiar los archivos del sitio más adelante, pero por Ahora, seleccione una carpeta como /Sites en su carpeta de inicio., Esto creará una nueva carpeta dentro de la etiqueta /Sites carpeta con el nombre de su repositorio, que será de la forma:
/Sites/.github.io

3.4 — deje todas las otras opciones en el formulario en su configuración predeterminada y haga clic en el botón» Crear repositorio». Por ahora solo queremos crear la carpeta que GitHub Desktop reconocerá como una carpeta con la que puede trabajar. Por el bien de la guía, describamos esta nueva carpeta como su carpeta del repositorio GitHub.,
Después de su Repositorio de GitHub se haya creado la carpeta haciendo clic en el «Crear el Repositorio» botón, el GitHub de aplicaciones de Escritorio debería ser algo como esto:

copie sus archivos a la nueva carpeta del repositorio
digamos que hasta ahora ha estado trabajando en su sitio web en una carpeta ubicada en /Documents/my-site; describiremos esto como su carpeta de trabajo. Dentro de esta carpeta de trabajo probablemente hay algunos archivos y carpetas llamados index.html, /css, o /javascript., Lo que necesitamos hacer es copiar todo desde la carpeta de trabajo hasta nuestra nueva carpeta del repositorio GitHub.
en el paso anterior, creamos la carpeta del repositorio GitHub dentro de la carpeta /Sites con el nombre, .github.io. Por lo tanto, esto significa que la carpeta del repositorio GitHub debe estar ubicada en /Sites/.github.io.,
El GitHub de aplicaciones de Escritorio debería verse algo como esto:

con todos nuestros archivos en la carpeta del repositorio GitHub, ¡estamos listos para confirmar nuestros archivos!,
para «confirmar» archivos significa tomar una «instantánea» de los archivos y carpetas en su estado actual. Al hacerlo, los preparamos para ser enviados a un repositorio en GitHub.
4.2-antes de confirmar nuestros archivos para su publicación, primero tenemos que decirle a GitHub de qué se trata esta confirmación. Rellene la entrada de texto» Resumen», ubicada cerca de la parte inferior izquierda de la interfaz de usuario, con un título de alto nivel de lo que implica este commit; algo simple como, » My first commit! works » funciona muy bien en este caso.,
opcionalmente, puede agregar más detalles sobre la confirmación en el cuadro de texto» Descripción». Por lo general, querrías incluir cosas como lo que cambió; tal vez hayas corregido un error o agregado algún contenido nuevo. Es genial tener estas notas disponibles para otros desarrolladores o incluso futuros para asegurarse de que sabe por qué hizo esos cambios hace tanto tiempo!
una vez que los campos» Resumen «y» descripción «opcionales se completen a su gusto, haga clic en el botón» Commit to master».,
Publique su sitio web
después de hacer clic en el botón «Commit to master» en el paso anterior, puede preguntarse:
¿Qué acaba de suceder? Mis archivos se han ido y la aplicación está vacía ahora!
¡no te preocupes! En la esquina inferior izquierda de la interfaz de escritorio de GitHub hay un pequeño indicador de que tu commit fue exitoso.,

Ahora que nuestros archivos están comprometidos, esto nos permite llevar nuestros comprometerse a GitHub!
para «empujar» archivos significa cargar los archivos confirmados en su estado actual a un repositorio en GitHub.
5.,1-Encuentra el botón «Publicar repositorio» en la parte superior de la interfaz de escritorio de GitHub.

siga adelante y haga clic en esto para enviar sus archivos a GitHu
Oh espera, no hemos iniciado sesión en GitHub desde la aplicación de Escritorio GitHub todavía!, Hagamos eso, primero
*grabar scratch *
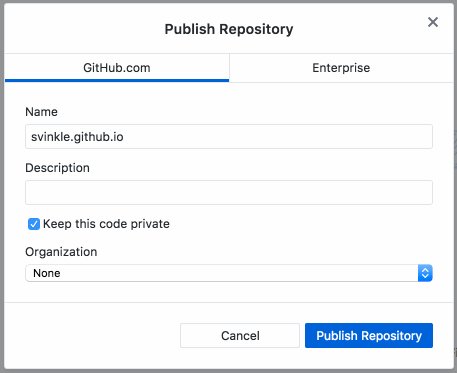
5.05 — cuando aparezca la ventana de diálogo «Publicar repositorio» después de hacer clic en el botón «Publicar repositorio», primero te pedirá que inicies sesión en GitHub si aún no lo has hecho.
Haga clic en el botón » Iniciar sesión «para mostrar la ventana de diálogo» Iniciar sesión»; rellene su nombre de usuario y contraseña y haga clic en el botón» Iniciar sesión » para completar el proceso. Ahora debe estar conectado y listo para continuar!,

5.1, take 2-Ahora que hemos iniciado sesión en GitHub, siga adelante y haga clic en el botón «Publicar repositorio» para comenzar el proceso de carga.
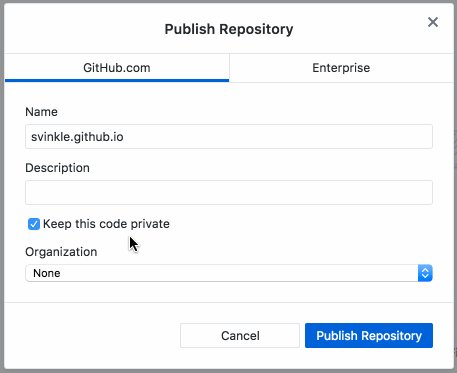
5.,2-la ventana de diálogo» Publicar repositorio » aparecerá con unas últimas opciones para que usted elija antes de poner su sitio web en vivo.
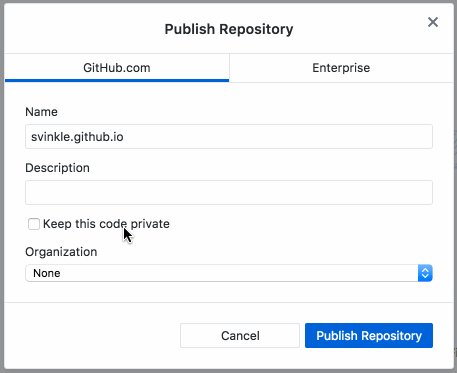
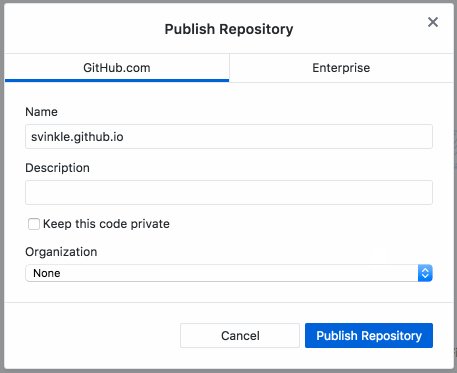
todas las opciones en el formulario están bien tal cual, excepto la casilla de verificación» Mantener este código Privado» ; esto debe estar desactivado para que pueda compartir su sitio con amigos y familiares.

5.3-haga clic en el botón «Publicar repositorio» para enviar sus archivos a GitHub!
ahora, en su navegador, vaya a su nueva página de repositorio de GitHub para asegurarse de que sus archivos viajaron a su nuevo hogar:
¿están todos sus archivos presentes y contabilizados? ¡Bien! Buen trabajo!, Share
¡Comparte tu sitio web!
¡El último paso es emocionarse y revisar su sitio web en su navegador! Navegue hasta:
¡Su sitio web debería aparecer ante sus propios ojos! ✨😄✨
