GitHub er ikke kun et godt sted at gemme og dele dine koder med andre, men de tilbyder også gratis web hosting af din HTML, CSS og JavaScript projekter!
i denne artikel vil jeg vise dig, hvordan du får setup for at udgive og dele din egen statiske HTML hjemmeside på GitHub ved hjælp af GitHub Desktop app! First
første ting er først: få dig en GitHub-konto! Du har ikke adgang til den gratis hosting eller andre fantastiske funktioner, GitHub har at tilbyde uden en.,

med en GitHub-konto kan du også chatte med andre developersebudviklere, som dig selv, gennem problemer og bidrage til andre open source-projekter!,
do .nload og installer GitHub Desktop-appen
Dette er den app, vi bruger til at få vores kode op på GitHub. Det er nemt at bruge, så ikke ærgre sig; brugergrænsefladen er let at lære!

- Download GitHub Desktop til mac os
- Download GitHub Desktop til Windows
(Hvis disse links ikke virker, udforske GitHub Desktop hjemmeside.)
Åbn den Do .nloadede applikationsfil, og fortsæt gennem installationsprocessen efter behov med din computers operativsystem.
dernæst opretter vi et nyt GutHub-projekt!
Opret et nyt GitHub-projekt
før vi uploader vores kode til GitHub, skal vi først gøre GitHub Desktop opmærksom på vores projektfiler., Vi gør dette ved at oprette en ny Opbevaringsmappe og derefter kopiere vores websiteebstedsfiler til denne nye mappe.3.1-Åbn GitHub Desktop-appen, og klik på knappen “Opret nyt arkiv”.

3.,2 – Når dialogvinduet” Opret et nyt arkiv “vises, skal du udfylde tekstindtastningen” navn”som:
.github.io
Erstat med dit GitHub-kontobrugernavn.
Bemærk: Det er meget vigtigt at nævne dit arkiv på denne måde; dette vil fortælle GitHub til at være vært for filer i dette projekt automatisk og viser dem, når nogen påpeger deres browser:
Dette vil være den web-adresse, du vil dele, når din hjemmeside er klar til at offentliggøre og gå live!
3.,3-tekstindtastningen “lokal sti” er, hvor dit arkiv bor på din computer; det er ikke her, hvor dine websiteebstedsfiler i øjeblikket bor på din computers harddisk. GitHub Desktop skal oprette en ny, tom mappe.
Vi bliver nødt til at kopiere dine filesebstedsfiler senere, men vælg nu en mappe som /Sites i din hjemmemappe., Dette vil oprette en ny mappe inde i /Sites mappe med navnet på dit depot, som vil se ud som:
/Sites/.github.io

3.4 — lad alle de andre indstillinger være i formularen ved deres standardindstillinger, og klik på knappen” Opret Repository”. For nu vil vi bare oprette den mappe, som GitHub Desktop vil genkende som en mappe, den kan arbejde med. Af hensyn til guiden, lad os beskrive denne nye mappe som din GitHub Repository mappe.,
Efter din GitHub Repository mappen er blevet oprettet, ved at klikke på “Create Repository” – knappen, GitHub Desktop app bør se noget som dette:

Kopiér dine filer til det nye Arkiv mappe
Lad os sige, at indtil nu har du arbejdet på din hjemmeside i en mappe, der er placeret på /Documents/my-site; vi vil beskrive dette som din arbejdsmappe. I denne arbejdsmappe er der sandsynligvis nogle filer og mapper med navnet index.html, /css, eller /javascript., Hvad vi skal gøre er at kopiere alt fra arbejdsmappen til vores nye GitHub Repository folder.
i det forrige trin oprettede vi GitHub-arkivmappen inde i /Sitesmappe med navnet, .github.io. Så det betyder, at GitHub-arkivmappen skal være placeret på /Sites/.github.io.,
GitHub Desktop app skulle nu se noget som dette:

med alle vores filer i GitHub Repository-mappen er vi klar til at forpligte vores filer!,
at “begå” filer betyder at tage et “snapshot” af filerne og mapperne i deres nuværende tilstand. Ved at gøre det, vi får dem klar til at blive skubbet op til et lager på GitHub.
4.2 — før vi forpligter vores filer til udgivelse, skal vi først fortælle GitHub, hvad denne forpligtelse handler om. Udfyld” resum “”tekstindtastning, placeret nær nederst til venstre i brugergrænsefladen, med en titel på højt niveau på, hvad denne forpligtelse indebærer; noget simpelt som,” min første forpligtelse ! works ” fungerer fint i dette tilfælde. ,
eventuelt kan du tilføje flere detaljer om commit i tekstfeltet “beskrivelse”. Normalt vil du gerne medtage ting som det, der ændrede sig; måske har du Rettet en fejl eller tilføjet noget nyt indhold. Det er dejligt at have disse noter til rådighed for andre udviklere eller endda fremtidige dig for at sikre, at du ved, hvorfor du har foretaget disse ændringer åh så længe siden!
Når felterne “resum” “og valgfri” beskrivelse “er udfyldt efter din smag, skal du klikke på knappen” Commit to master”!,
Offentliggør din hjemmeside
Efter at have klikket på “Forpligte sig til master” – knappen i det forrige trin, du kan være undrende:
Hvad skete der lige? Mine filer er væk, og den app er tom nu!
må ikke bekymre dig! I nederste venstre hjørne af GitHub Desktop interface er der en lille indikator for, at dit engagement var vellykket.,

nu hvor vores filer er begået, giver dette os mulighed for at skubbe vores forpligtelse til GitHub!
at “skubbe” filer betyder at uploade de engagerede filer i deres nuværende tilstand til et arkiv på GitHub.
5.,1-Find knappen “Publicer repository” langs toppen af GitHub Desktop interface.

Gå foran, og klik på denne for at sende dine filer til GitHu…
Åh vent, vi ikke har logget på GitHub fra GitHub Desktop app endnu!, Lad os gøre det, første…
*optag bunden*
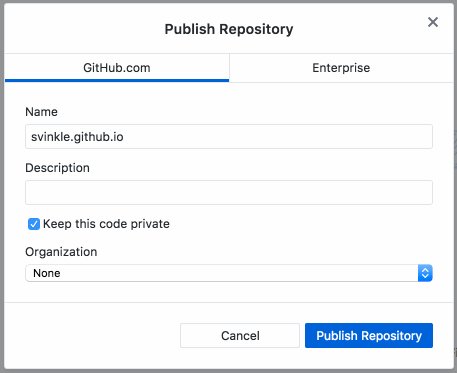
5.05 — Når “Offentliggøre Repository” dialogboksen vises efter at have klikket på “Udgiv repository” knappen, det vil først bede dig om at logge på GitHub, hvis du endnu ikke har allerede.
Klik på knappen “Log ind” for at vise dialogvinduet “Log ind”; udfyld dit Brugernavn og din adgangskode, og klik på knappen “Log ind” for at afslutte processen. Du skal nu være logget ind og god til at fortsætte!,

5.1, tag 2 — Nu hvor vi er logget ind på GitHub, skal du gå videre og klikke på knappen “Publicer repository” for at starte uploadprocessen.
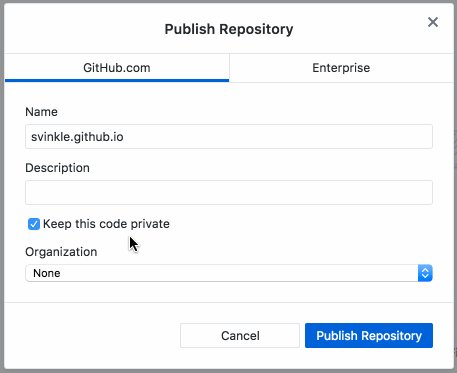
5.,2-dialogvinduet “Publish Repository” vises med et sidste par muligheder for dig at vælge imellem, før du placerer dit websiteebsted live.
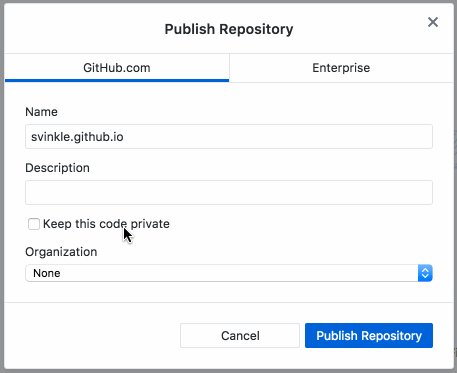
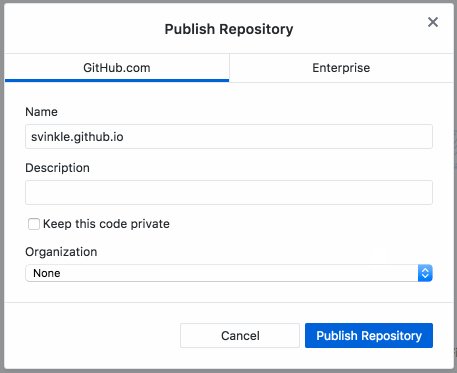
alle indstillingerne i formularen er fine, som de er undtagen afkrydsningsfeltet “hold denne kode privat”; dette skal markeres, så du kan dele dit .ebsted med venner og familie.

5.3 — Klik på knappen “Publish Repository” for at sende dine filer op til GitHub!
Nu, i din browser, gå til din nye GitHub repository side at sikre, at dine filer, der er lavet rejsen til deres nye hjem:
Er alle dine filer og tegnede sig for? Godt! Flot arbejde!,
Del din hjemmeside!
det allerførste trin er at blive ophidset og tjekke dit websiteebsted i din bro !ser! Surf videre til:
dit websiteebsted skal vises foran dine øjne! ✨😄✨
