GitHub je nejen skvělé místo ukládat a sdílet svůj kód s ostatními, ale také nabízí zdarma web hosting, HTML, CSS, a JavaScript projekty!
v tomto článku vám ukážu, jak získat nastavení, abyste mohli publikovat a sdílet své vlastní statické webové stránky HTML na Githubu pomocí aplikace GitHub Desktop! 🚀
první věc je první: získejte si účet GitHub! Nebudete mít přístup k bezplatnému hostingu nebo jiným úžasným funkcím, které GitHub nabízí bez jednoho.,

S GitHub účtu budete také moci chatovat s jinými webovými vývojáři, jako jste vy, a to prostřednictvím Otázky, a přispívají k další open source projekty!,
stáhněte a nainstalujte desktopovou aplikaci GitHub
Toto je aplikace, kterou použijeme k získání našeho kódu na Githubu. Je to snadné použití, takže se nemusíte bát; uživatelské rozhraní se snadno učí!

- ke Stažení GitHub Plochy pro macOS
- ke Stažení GitHub Desktop pro Windows
(Pokud je tyto odkazy nefungují, prozkoumat GitHub Ploše homepage.)
Otevřete stažený soubor aplikace a pokračujte v procesu instalace podle potřeby s operačním systémem počítače.
dále budeme vytvářet nový projekt GutHub!
vytvořte nový projekt GitHub
než nahrajeme náš kód do Githubu, musíme si nejprve uvědomit GitHub Desktop o našich projektových souborech., Děláme to vytvořením nové složky úložiště a poté zkopírujeme soubory našich webových stránek do této nové složky.
3.1-otevřete desktopovou aplikaci GitHub a klikněte na tlačítko“ Vytvořit nové úložiště“.

3.,2 — Když „Vytvořit Nový Repozitář“ dialogové okno se zobrazí, vyplňte „Název“ zadávání textu jako:
.github.io
Nahradit s GitHub uživatelské jméno účtu.
Poznámka: je velmi důležité, aby jméno vašeho úložiště tímto způsobem; to vám řekne, GitHub hostit soubory v tomto projektu automaticky a zobrazí je, když někdo poukazuje na jejich prohlížeč na:
Tento bude webovou adresu, na kterou bude sdílet, když vaše stránka je připravena, publikovat a jít žít!
3.,3-textový vstup“ místní cesta “ je místo, kde bude vaše úložiště žít v počítači; to není místo, kde vaše webové stránky soubory v současné době sídlí na pevném disku počítače. GitHub Desktop potřebuje vytvořit novou, prázdnou složku.
budeme muset zkopírovat soubory webu později, ale prozatím vyberte složku, jako je /Sites ve své domovské složce., To bude vytvořit novou složku uvnitř /Sites složku s názvem vašeho úložiště, které bude vypadat takto:
/Sites/.github.io

3.4-ponechte všechny ostatní možnosti ve formuláři ve výchozím nastavení a klikněte na tlačítko“ Vytvořit úložiště“. Prozatím chceme vytvořit složku, kterou GitHub Desktop rozpozná jako složku, se kterou může pracovat. V zájmu průvodce popište tuto novou složku jako složku úložiště GitHub.,
Po vaše GitHub Repozitáře složka byla vytvořena, kliknutím na „Vytvořit Úložiště“ tlačítko, GitHub Desktop aplikace by měl vypadat nějak takto:

Zkopírujte soubory do nového adresáře Úložiště
řekněme, že až do teď pracuješ na svých webových stránkách ve složce se nachází v /Documents/my-site; budeme popisovat to jako pracovní složku. V rámci této pracovní složky je pravděpodobně některé soubory a složky s názvem index.html /css nebo /javascript., Co musíme udělat, je zkopírovat vše z pracovní složky do naší nové složky úložiště GitHub.
V předchozím kroku, jsme vytvořili GitHub Úložiště složky uvnitř /Sites složku s názvem, .github.io. To znamená, že složka úložiště GitHub by měla být umístěna na /Sites/.github.io.,
GitHub Desktop aplikace by nyní měla vypadat nějak takto:

se všemi našimi soubory ve složce úložiště GitHub jsme připraveni odevzdat naše soubory!,
„spáchat“ souborů znamená, aby se „snímek“ soubory a složky v jejich aktuálním stavu. Tímto způsobem je připravíme, aby byli tlačeni do úložiště na Githubu.
4.2 – než odevzdáme soubory k publikování, musíme nejprve githubovi říct, o čem je toto odevzdání. Vyplňte „Shrnutí“ zadávání textu, který se nachází v blízkosti levé dolní části uživatelského rozhraní, s high-úrovni název, co to znamená spáchat; něco jednoduchého, jako „Můj první dopustit! 😀 „v tomto případě funguje dobře.,
Volitelně můžete přidat další podrobnosti o odevzdání do textového pole“ Popis“. Obvykle byste chtěli zahrnout věci jako to, co se změnilo; možná jste opravili chybu nebo přidali nějaký nový obsah. Je skvělé mít tyto poznámky k dispozici pro jiné vývojáře nebo dokonce budoucí, abyste se ujistili, že víte, proč jste tyto změny provedli oh tak dávno!
jakmile jsou pole“ shrnutí „a volitelný“ popis „vyplněna podle vašich představ, klikněte na tlačítko“ Commit to master“!,
Publikovat své webové stránky
Po kliknutí na „Zavázat se k master“ tlačítko v předchozím kroku, můžete se zeptat:
Co se právě stalo? Moje soubory jsou pryč a aplikace je nyní prázdná!
nebojte se! V levém dolním rohu desktopového rozhraní GitHub je malý ukazatel, že vaše odevzdání bylo úspěšné.,

Nyní, když jsou naše soubory spáchány, to nám umožňuje tlačit náš závazek na GitHub!
„push“ souborů znamená nahrát spáchal souborů v jejich aktuálním stavu se do úložiště na GitHub.
5.,1-najděte tlačítko „Publikovat úložiště“v horní části rozhraní GitHub Desktop.

Jít dopředu a klikněte na odeslat soubory do GitHu…
počkejte, ještě jsme přihlášeni na GitHub v rámci GitHub Desktop app ještě!, Udělejme to nejprve …
* record scratch *
5.05 – když se po kliknutí na tlačítko“ Publikovat úložiště „objeví dialogové okno“ Publikovat úložiště“, nejprve vás vyzve k přihlášení do Githubu, pokud jste tak ještě neučinili.
kliknutím na tlačítko “ Přihlásit se „zobrazíte dialogové okno“ Přihlásit se“; vyplňte své uživatelské jméno a heslo a klikněte na tlačítko“ Přihlásit se “ pro dokončení procesu. Nyní byste měli být přihlášeni a je dobré pokračovat!,

5.1, take 2 — Nyní, když jsme přihlášeni do Githubu, pokračujte a klikněte na tlačítko „Publikovat úložiště“ pro zahájení procesu nahrávání.
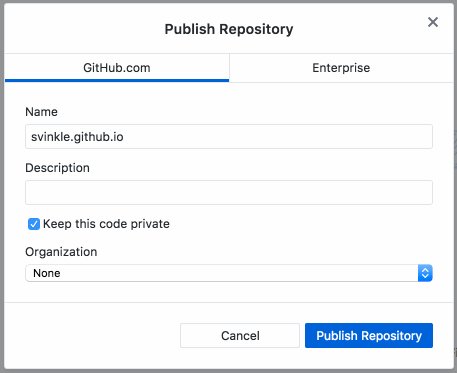
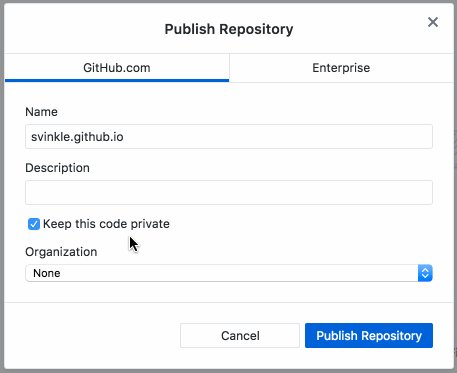
5.,2 — „Publikovat Úložiště“ dialogové okno se zobrazí s posledních možností si můžete vybrat z před uvedením vaše webové stránky živě.
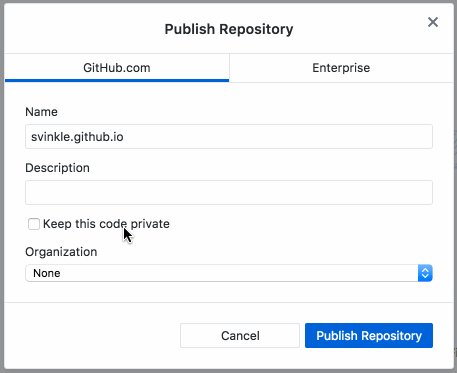
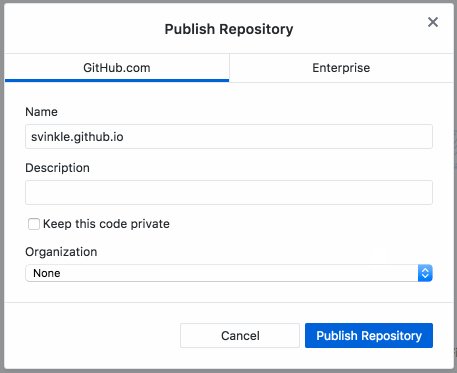
všechny možnosti ve formuláři jsou v pořádku, protože-je kromě zaškrtávacího políčka“ zachovat tento kód v soukromí“; to musí být odškrtnuto, abyste mohli sdílet své stránky s přáteli a rodinou.

5.3 — kliknutím na tlačítko“ Publikovat úložiště “ odešlete soubory do Githubu!
Nyní, ve vašem prohlížeči, jdi na své GitHub úložiště stránce ujistěte se, že vaše soubory se vydal na cestu do jejich nového domova:
Jsou všechny soubory přítomni? Dobře! Dobrá práce!, 👍
Podělte se o své webové stránky!
posledním krokem je vzrušení a podívejte se na své webové stránky ve Vašem prohlížeči! Surf on over to:
vaše webové stránky by se měly objevit před vašima očima! ✨😄✨
